
CSS Pattern Generator
—
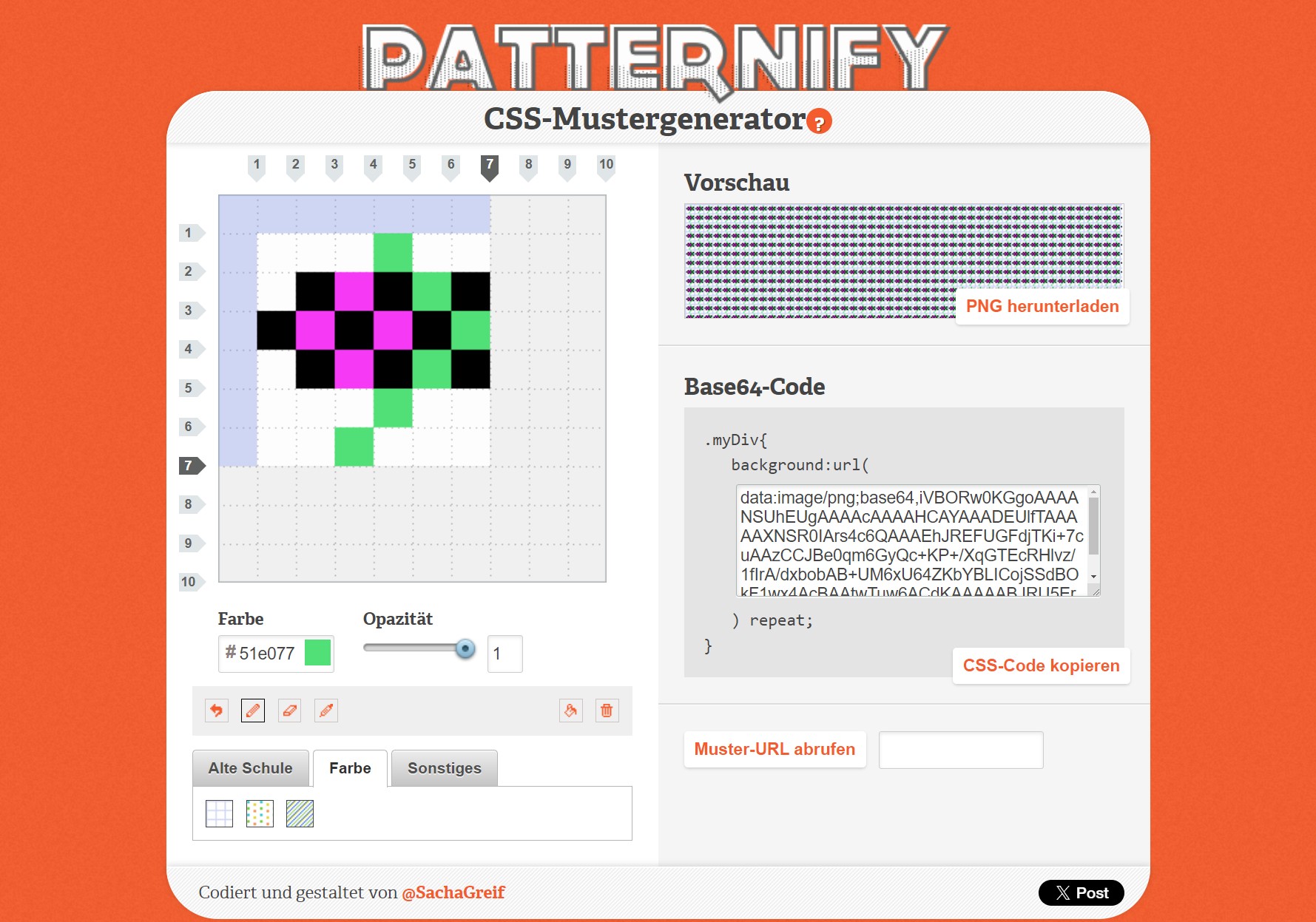
patternify.com Was ist Patternify? Patternify ist ein einfacher Mustergenerator. Ich habe es erstellt, um mir die Mühe zu ersparen, Photoshop zu starten, nur um ein 2 x 2 Pixel großes Streifenmuster zu exportieren. Sie können Ihr Muster nicht nur online…