
Meisterwerke direkt aus der Vorstellungskraft!
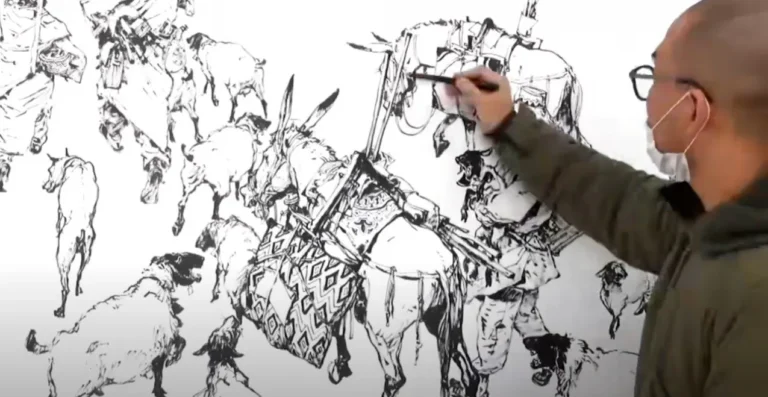
Entdecken Sie das unglaubliche Talent des koreanischen Künstlers Kim Jung Gi, der komplexe, detailreiche Kunstwerke ohne Entwürfe oder Skizzen schafft. Erleben Sie, wie er seine Ideen direkt aus seiner Fantasie zum Leben erweckt und dabei fast übermenschliche Fähigkeiten beweist.














Sie müssen angemeldet sein, um einen Kommentar zu veröffentlichen.