Kategorie: css
-

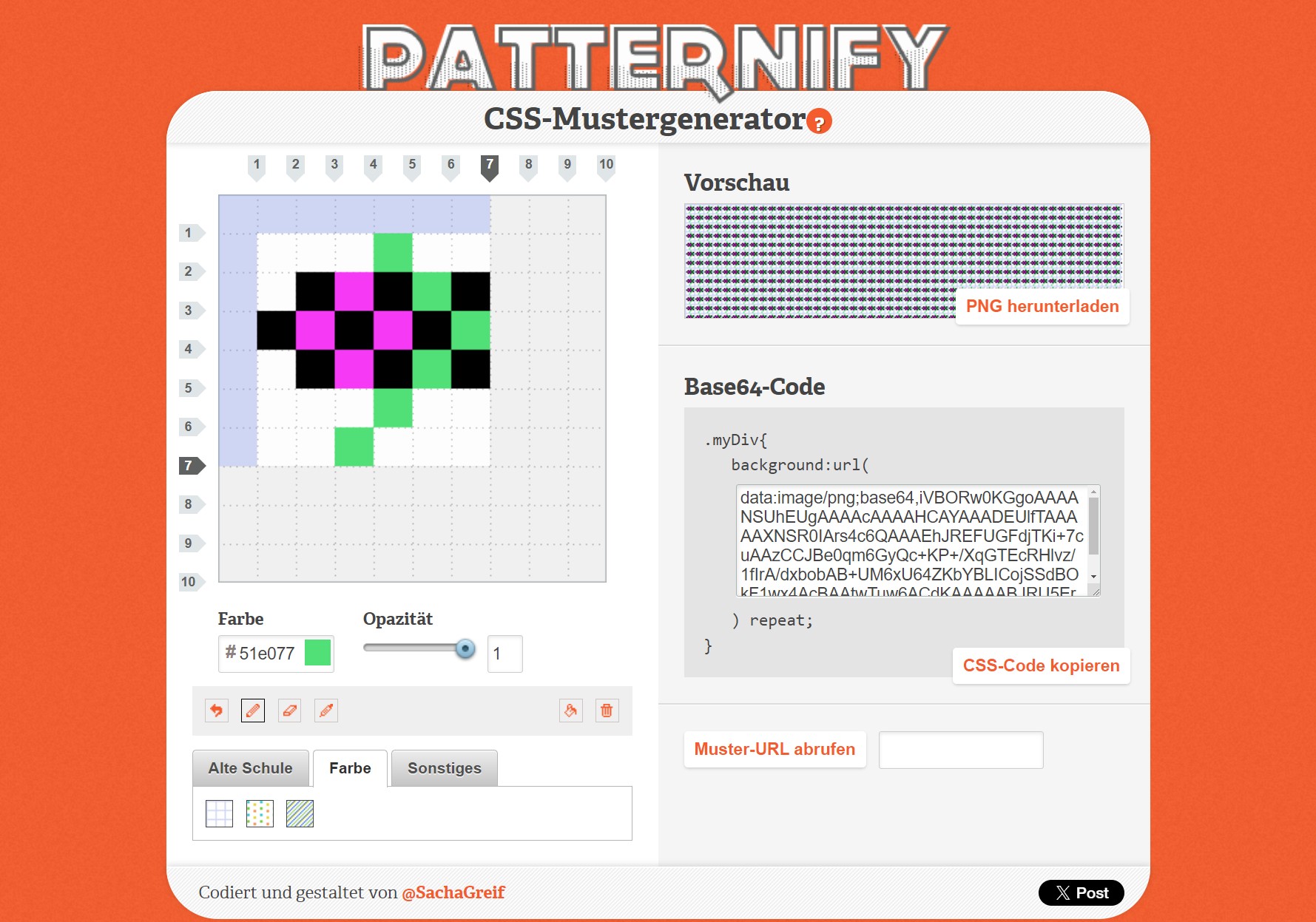
CSS Pattern Generator
—
patternify.com Was ist Patternify? Patternify ist ein einfacher Mustergenerator. Ich habe es erstellt, um mir die Mühe zu ersparen, Photoshop zu starten, nur um ein 2 x 2 Pixel großes Streifenmuster zu exportieren. Sie können Ihr Muster nicht nur online…
-

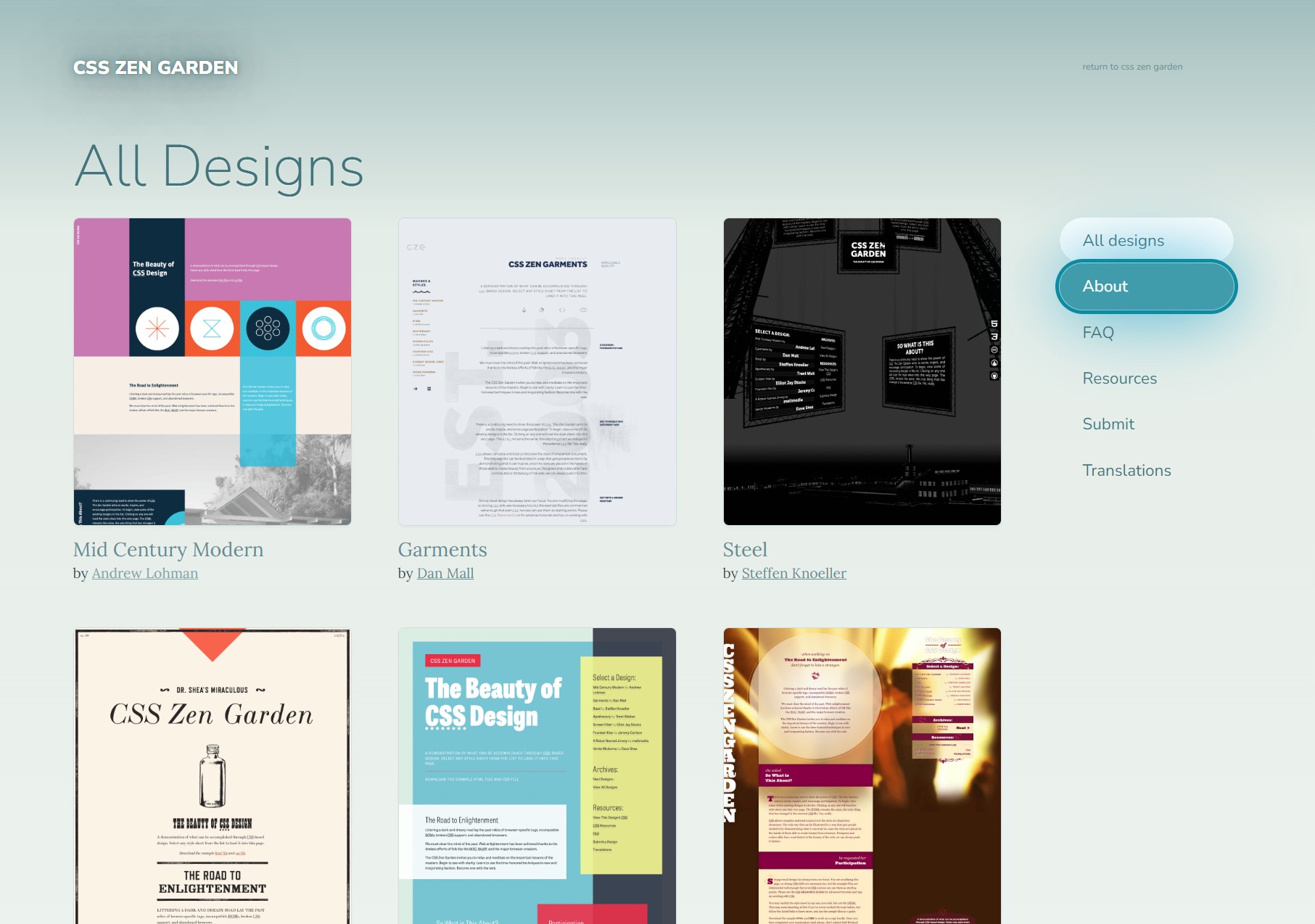
CSS ZEN GARDEN
—
Aus dem Englischen übersetzt-Der CSS Zen Garden ist eine Entwicklungsressource für das World Wide WebWorld Wide Web Das World Wide Web [ˌwɜːldˌwaɪdˈwɛb] ( Anhören?/i) (englisch für „weltweites Netz“, kurz Web oder WWW) ist ein über das Internet abrufbares System von elektronischen Hypertext-Dokumenten, sogenannten Webseiten, welche mit HTML beschrieben werden. Sie sind durch Hyperlinks untereinander verknüpft und…
-

CSS Verschachtelung
Browserunterstützung Quelle https://developer.chrome.com/articles/css-nesting/ CSS-Verschachtelung, etwas, das die Leute von Sass lieben und seit Jahren eine der häufigsten Anfragen von CSS-Entwicklern ist, landet endlich auf der Webplattform. Durch die Verschachtelung können Entwickler in einem prägnanteren, gruppierten Format schreiben, das Redundanz reduziert. Sie…
-

EMMET
—
Emmet ist ein quelloffenes Plugin für verschiedene Texteditoren, zur schnellen Erstellung von XML-, HTMLHypertext Markup Language Die Hypertext Markup Language (HTML, englisch für Hypertext-Auszeichnungssprache) ist eine textbasierte Auszeichnungssprache zur Strukturierung elektronischer Dokumente wie Texte mit Hyperlinks, Bildern und anderen Inhalten. HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. Neben den vom Browser angezeigten Inhalten können…
-

CSS Themes erstellen und mit JavaScript wechseln!
—
Unleashed Design behandelt in seinem Video wie man ein CSS-Theme über JavaScript wechselt und wie man den darkmode über JS feststellt und entsprechend wechselt. Wie von Unleashed Design üblich ist das ganze sehr schnell und einfach erklärt. Hier der Videolink
-

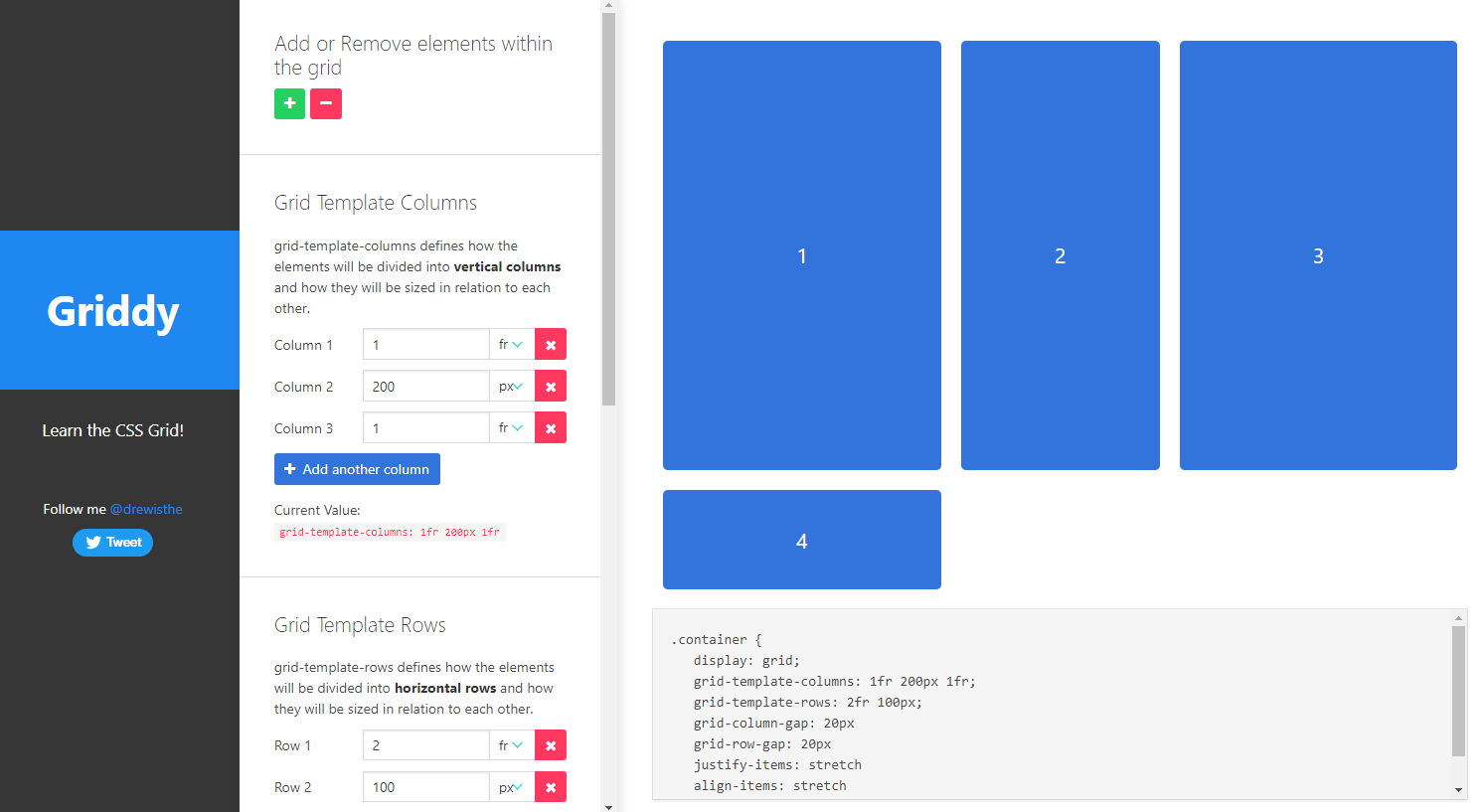
Generatoren sparen Zeit
—
Hier einige hilfreiche Links zu solchen. CSS-Grid-Generatoren Die CSS-Grids sind eine sehr mächtige und umfangreiche Layout-Technik. Durch die zunehmende Beliebtheit der Technik ist es nicht verwunderlich, dass es für die CSS-Grids schon eine Reihe an sehr leistungsfähigen Generatoren gibt. Hier…
-

-

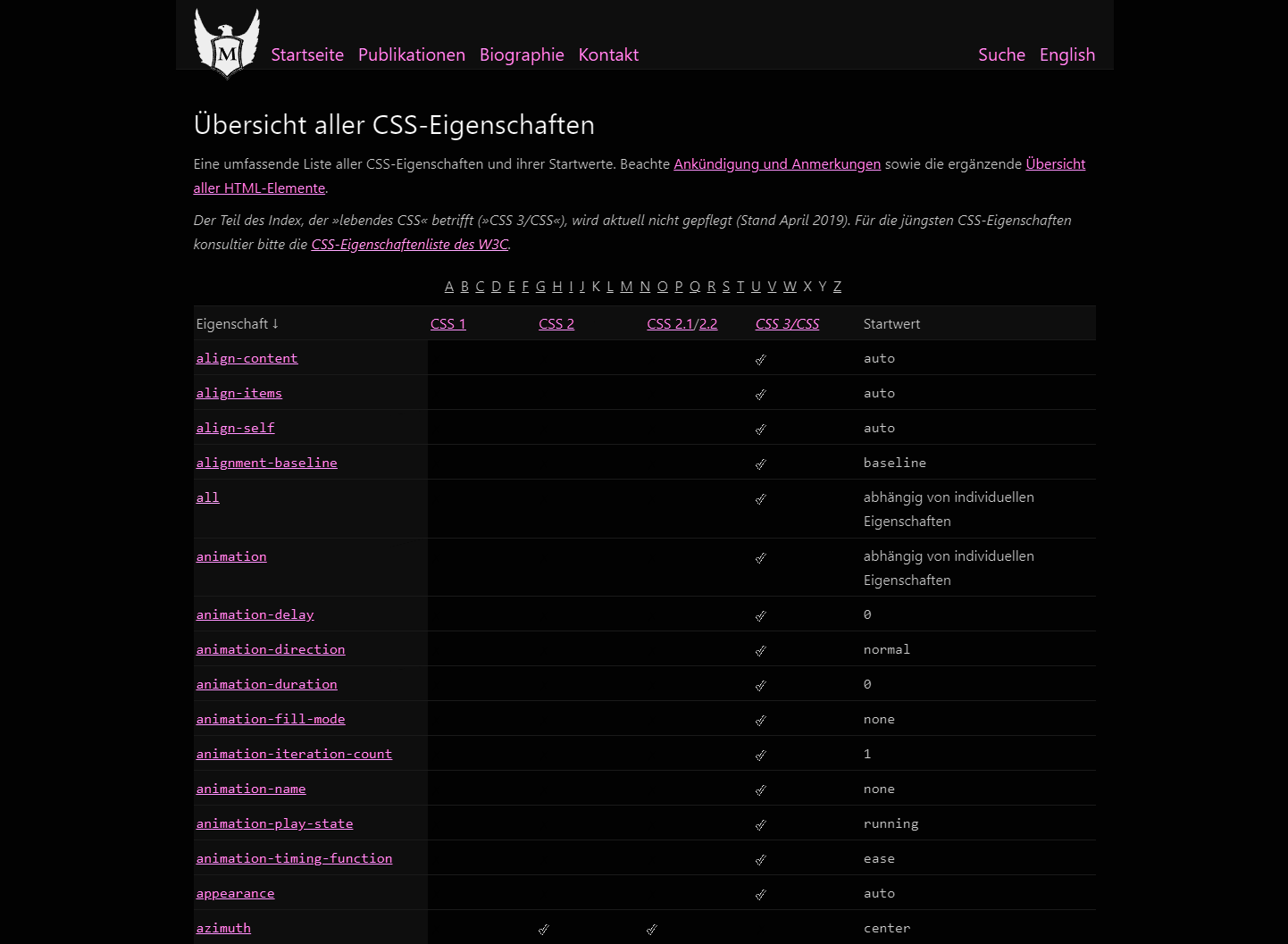
Übersicht aller CSS-Eigenschaften
—
Eine umfassende Liste aller CSS-Eigenschaften und ihrer Startwerte. Beachte Ankündigung und Anmerkungen sowie die ergänzende Übersicht aller HTML-Elemente. Der Teil des Index, der »lebendes CSS« betrifft (»CSS 3/CSS«), wird aktuell nicht gepflegt (Stand April 2019). Für die jüngsten CSS-Eigenschaften konsultier bitte die CSS-Eigenschaftenliste des W3C. A …
-

CSS Netzfrühling
—
netzfruehling – CSS Showcase BlogDer Netzfrühling ist eine Galerie, in der standardkonforme Websites aus Deutschland, Österreich und der Schweiz vorgestellt werden. Hier sammeln sich Websites, bei denen XHTML und CSS statt HTMLHypertext Markup Language Die Hypertext Markup Language (HTML, englisch für Hypertext-Auszeichnungssprache) ist eine textbasierte Auszeichnungssprache zur…
-

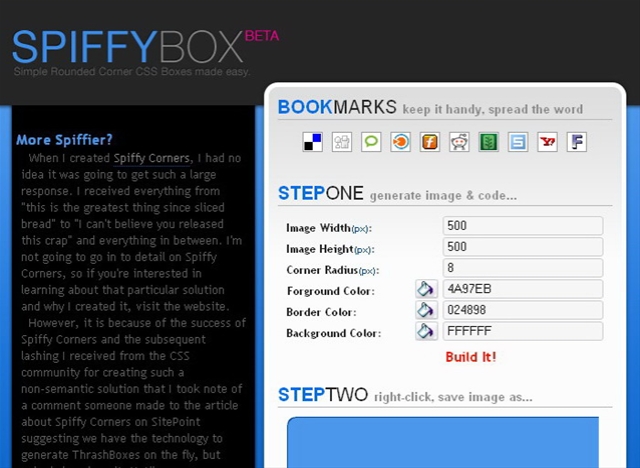
Rounded Corners auf Knopfdruck
—
Viel wurde schon geschrieben und bewundern, über Rounded Corners und wie man diese mit CSS oder auch JavaScript auf die eigene Seite bringt. Tutorials gibts ebenfalls viele. Auf Spiffy Box, kann man sich jetzt die Boxen mit Rounded Corners einfach zusammenklicken, alles nötige (Code und GrafikGrafik Grafik…
