Inhalt ist aus dem Jahr 2002 zusammengetragen, evtl. ist nicht mehr alles aktuell.
Professionelle Formate TIFF, EPS und PostScript
Allgemeines zu Grafikformaten für Web-Seiten
Im Web haben sich zwei Dateiformate für Grafiken auf breiter Front durchgesetzt, die von allen , auch den nicht so modernen Browsern „inline“, also im eigenen Fenster angezeigt werden können: die Formate GIF und JPEG. Die Stärken beider Formate liegen jedoch auf unterschiedlichen Gebieten. Dazu kommt ein neues, viel versprechendes Format, das viele Vorteile von GIF und JPEG in sich vereint: das PNG-Format. Dieses Format wird von moderneren Browsern ebenfalls unterstützt, wenn auch noch uneinheitlich und oft nicht vollständig. Daneben existieren noch andere, beachtenswerte Lösungen, die aber nur einen kleinen Benutzerkreis haben, weil sie bei Browsern ein Plugin benötigen – z.B. das Format von LuraWave. Eines aber haben all diese Formate gemeinsam: es sind pixelorientierte Formate. Vektorgrafik ist im Web dagegen noch eine Seltenheit. Das dafür viel versprechenste Format, das auf XML basierende SVG-Format, entwickelte sich leider nur zögerlich. Es bleibt die Hoffnung, dass es dennoch angenommen wird.In diesem Abschnitt werden die genannten Grafikformate kurz vorgestellt.
Animation
Eine Animationist eine Sequenz von Bildern oder Frames , die in einem bestimmten Zeitabschnitt angezeigt wird. Jeder Frame unterscheidet sich geringfügig von dem vorherigen, so daß beim Anzeigen der Frames in schneller Folge die Illusion von Bewegung entsteht. Die einzelnen Grafiken werden als Sequenz von Bildern,heute meistens noch im Format GIF 87a oder GIF 89a gespeichert und filmisch dargestellt, so daß der Eindruck von Bewegung entsteht.
>>> weitere mögliche Formate für Animationen:
swf (Flash)svg (xml)
>>> Zampano’s GIF Animationen im WWW: Galerie, Toolboxtop
AntiAliaising
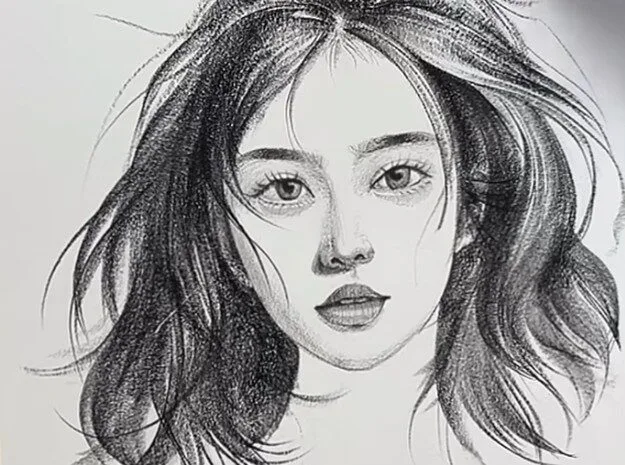
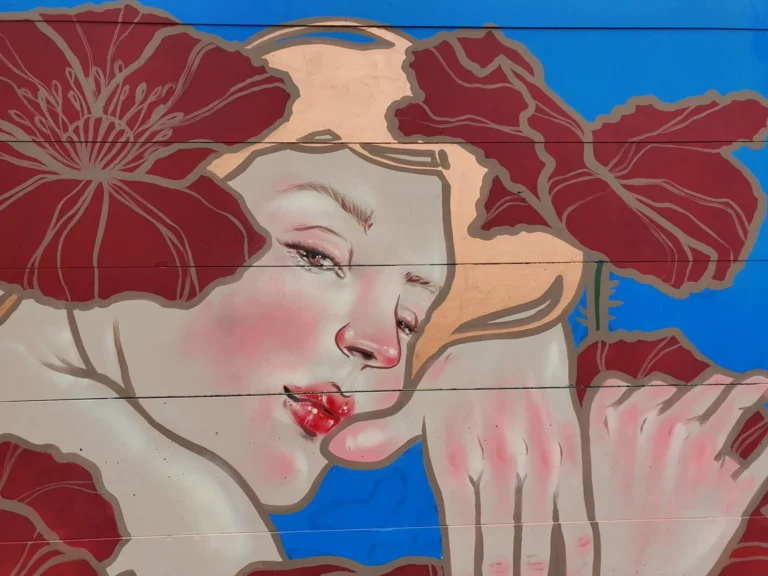
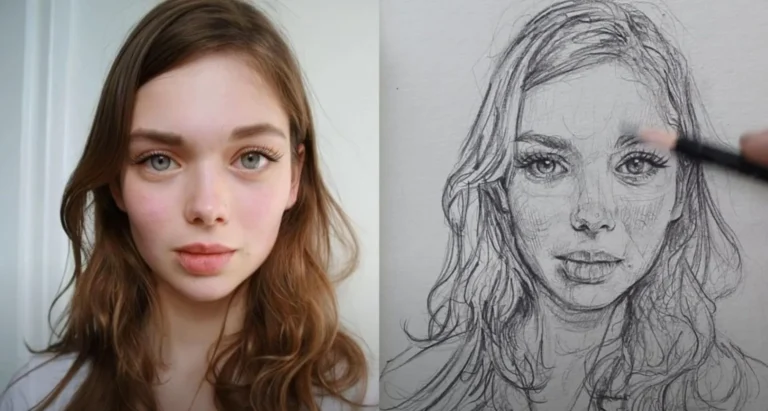
Anti-Aliasing ist ein Algorithmus für Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An den folgenden Grafiken können Sie den Effekt gut beobachten:ohne Anti-Aliasing (Ausschnittvergrößerung)
mit Anti-Aliasing (Ausschnittvergrößerung)
ohne Anti-Aliasing (Ausschnittvergrößerung)
mit Anti-Aliasing (Ausschnittvergrößerung)
Die Ausschnittvergrößerungen zeigen das Prinzip des Anti-Aliasing. Mit Anti-Aliasing werden bei schrägen Strichen oder Rundungen die Treppeneffekte abgeschwächt, indem abgeschwächte Farbtöne hinzugefügt werden.Besonders bei Schriftzügen innerhalb von Grafiken ist Anti-Aliasing ein Mittel für mehr Professionalität. Aber auch bei anderen Objekten mit Schrägen oder Kurven bietet sich Anti-Aliasing an, um die Ränder weich zu zeichnen und sichtbare Pixeltreppen zu vermeiden.Gute Grafikprogramme unterstützen den Anti-Aliasing-Effekt. Das Problem dabei ist normalerweise, dass Pixelgrafiken keine „Objekte“ enthalten, die man einfach markieren kann, um ihnen Eigenschaften – wie zum Beispiel den Anti-Aliasing-Effekt – zuzuweisen. Einige Programme bieten jedoch die Möglichkeit an, Pixelbereiche, die ein erkennbar zusammenhängendes Muster darstellen, als Objekt zu markieren (Hilfsmittel dazu ist der meist so genannte „Zauberstab“). Markierten Objekten können Sie dann die Eigenschaft des Anti-Aliasing zuweisen. Beim Neuerstellen von Elementen wie Schriftzügen oder geometrischen Figuren können Sie dagegen von vorneherein den Anti-Aliasing-Effekt einstellen.
Frage:
Von wo kommt der weisse Rand bei freigestellten Objekten
Antwort:
Früheres AntiAliaising auf weissem Hintergrund
Auflösung
Siehe Bildgrössse
Argus
Argus ist ein am Institut für Techno- und Wirtschaftsmathematik (ITWM)
der Universität Kaiserslautern entwickeltes Bildkomprimierungsverfahren. Es verspricht, die Bilder nahezu verlustfrei auf weniger als zwei Prozent der Ausgangsgröße zu verdichten. Argus verwendet nach Auskunft seiner Entwickler eine speziell geschaffene Kombination von Waveletverfahren und Glättungsfiltern, die sich besonders für Röntgenbilder bewährt habe. Das Komprimierungsverfahren eignet sich besonders für den Einsatz im medizinischen Bereich, da hier große Mengen an Bilddaten anfallen, die effizient gespeichert und archiviert werden müssen. Die neue Bildbearbeitungsmethode wurde auf der Fachmesse MEDICA 2000 in Düsseldorf vom 22. bis zum 25. November 2000 vorgestellt
Banner
Ein Banner ist ein Spruchband, ein Transparent oder eine Balkenüberschrift; es kombiniert im INTERNET eine grafische Werbung mit einem Hyperlink zu der beworbenen Site
Zur Bannergröße:
Der Bundesverband Deutscher Zeitungsverleger (BDZV) hat sich für eine Standardisierung von Werbebannern in Online-Medien ausgesprochen. Dabei wurden folgende Formate festgelegt:-Beispiel:400 mal 50 oder 468 mal 60 Pixel,
75 mal 75 oder 125 mal 125 Pixel,
234 mal 60 Pixel,
130 mal 80 oder 137 mal 60 Pixel
125 auf 125, 120 mal 29 oder
88 mal 31 Pixel für „Promotion-Buttons“
Bilder blitzschnell laden
Tippis + TrickisSchnelles Anzeigen von Bildern wird möglich, wenn Sie Grafiken bereits vorher laden. Dazu brauchen Sie kein Javascript. Geben Sie einfach die Bildgröße mit width="1" height="1" an. Den eventuell entstehenden kleinen Punkt können Sie am Seitenende geschickt verstecken. Das ganze funktioniert sinnvollerweise nur, wenn Sie die Seite, die der Besucher anklicken wird, vorhersagen können. Zum Beispiel bei Seiten, die nach dem Ausfüllen eines Formulars erscheinen.
DemografikDiese Grafik erscheint sofort, ohne lästige Ladezeiten, sie wurde bereits über die vorhergehende Seite geladen (vorausgesetzt, niemand hat einen direkten Link hierher gesetzt), wir haben sie auf der Index-Seite als Satzzeichen eingebaut. Möglich ist das, weil Browser einmal geladene Dateien, gleich ob Grafik, Bild oder Applet, im Festplatten-Cache verwahren.
Bildgrösse und Auflösung
Die Grösse eines Pixelbildes ergibt sich aus der Anzahl der Pixel des Bildes (in Breite und Höhe) und der dazugehörigen Auflösung (in Pixeln je Zoll [dots per inch=dpi]) des Ausgabegerätes (Monitor, Drucker, Belichter).
Beispiel: Ein Bild hat eine Breite von 600 Pixeln.
Bei einer Auflösung von 300 dpi ist das Bild demnach 600/300=2 Zoll breit. Bei einer Auflösung von 100 dpi wäre das Bild 600/100=6 Zoll breit.
Für Drucksachen sollte das Bild eine Auflösung von etwa 240 bis 300 dpi bei Graustufen- und Farbbildern aufweisen, bei Bitmaps (reine SW-Bilder) sollte die Auflöung mindestens 1200 dpi betragen, um den Treppeneffekt bei diagonalen Linien weitestgehend zu reduzieren.
Fürs Internet bestimmte Bilder können mit einer Auflösung von 72 dpi abgespeichert werden – das entspricht der Auflösung des Ausgabemediums, nämlich des Computermonitors.
Die Bildgrösse in Byte (kB, MB) lässt sich folgendermassen berechnen:
Bildbreite in Pixel mal Bildhöhe in Pixel mal Farbtiefe in Byte/Pixel.
Beispiel 1:
Ein Graustufenbild (Farbtiefe 8 Bit, das entspricht 1 Byte) hat eine Breite von 600 Pixeln und eine Höhe von 200 Pixeln. Die Dateigrösse wäre dann 600 x 200 x 1 Byte=120.000 Byte= 120 kB.
Beispiel 2:
Ein Farbbild mit 24 Bit Farbtiefe (entspricht 3 Byte) im Format 10 x 15 Zoll hat bei einer Auflösung von 300 dpi folgende Dateigrösse:Berechnung 1:
Bildbreite 10 Zoll mal 300 dpi = 3000 Pixel BildbreiteBerechnung 2:
Bildhöhe 15 Zoll mal 300 dpi = 4500 Pixel BildhöheBerechnung 3:
Bildgrösse: 3000 x 4500 x 3 Byte= 40.500.000 Byte = 40,5 MB
Bildschirmauflösung
Bildschirmauflösung Dies ist die Anzahl der Pixel oder Punkte, die pro Längeneinheit auf dem Bildschirm angezeigt wird;, i. d. R. in Punkten pro Zoll (dpi) gemessen. Die Bildschirmauflösung hängt von der Größe und Pixeleinstellung des Monitors ab. Die meisten neueren Bildschirme arbeiten mit einer Auflösung von etwa 96 dpi, ältere Mac OS-Bildschirme verwenden hingegen 72 dpi.
Bildschirmauflösungen werden in Pixel gemesseEGA=240×320,VGA=480×640,SVGA=600×800,XVGA=1024x768Auflösung des Monitors ermitteln:mit Massstab die Fläche messen z.B. bei einem 17 Zoll Monitor 32cmGrafikeinstellungen ermitteln z.B. 17Zoll = 1024x768Rechnen sie Breite 1024 Pixel durch die 32 cm das ergibt etwa 31 Punkte pro Zentimeterjetzt müssen diese aber noch in Zoll umgerechnet werden 1 Zoll=2.54 cm2.54×31=78 ergibt also eine Bildschirmauflösung von ca. 80dpi.
map
Dieser Modus verwendet für die Darstellung der Pixel in einem Bild einen von zwei Farbwerten (Schwarz oder Weiß). Bilder im Bitmap-Modus werden als 1-Bit-Bitmaps bezeichnet, da sie eine Farbtiefe von 1 Bit haben.
Bitmap (
Bit- Landkarte)
Als „bitmap“ bezeichnet man eine Art Verzeichnis aller Punkte eines Bildes für die Darstellung am Monitor. In einer Bitmap- Datei (BMP, TIF) werden alle Farb- Informationen (RGB– Werte oder Paletten– Nummern eines graphischen Objektes in Form von einzelnen Bits gespeichertS/W-Bitmap von „b“
Duplex
In Photoshop können Sie Bilder mit einer (Simplex), zwei (Duplex), drei (Triplex) und vier Sonderfarben (Quadruplex) erstellen. Simplexbilder sind Graustufenbilder, die mit nur einer Druckfarbe (jedoch nicht Schwarz) gedruckt werden. Duplex-, Triplex- und Quadruplexbilder sind Graustufenbilder, die mit zwei, drei bzw. vier Druckfarben gedruckt werden. Bei diesen Bildarten werden farbige Druckfarben verwendet, mit denen allerdings nicht unterschiedliche Farben, sondern Graustufen wiedergegeben werden.
DWF-Dateiformat
Abkürzung für „Drawing Web Format“ ein stark komprimiertes Dateiformat (ein „Plotter“-Format), das AutoCAD aus DWG-Zeichnungsdateien erstellt.
DWF-Dateien eignen sich besonders, um Zeichnungen im INTERNET veröffentlichen und betrachten zu können.
>>> siehe auch 2D-Grafik und 3D-Modelle im INTERNET
Um auf die OpenDWG Alliance zu antworten, hat Autodesk Mitte 1998 sein DWF-Dateiformat in „open DWF“ umbenannt. Zwei Wochen vorher kündigte die OpenDWG Alliance, in der Autodesk kein Mitglied ist, an, sie haben 114 zahlende Mitglieder und 3700 nicht zahlende. Autodesk kündigte an, sie hätten 175 Open DWF Entwickler.
>>> siehe auch:SVG (Scalable Vector Graphics)VML (Vector Markup Language)SVF (Simply Vector Format)topDWG-Dateiformat Standarddateiformat zum Abspeichern von Vektorgrafiken in AutoCAD
DXF-Dateiformat
Abkürzung für „Drawing Exchange Format“
Von Autodesk für AutoCAD entwickelt ist das DXF-Format der derzeit von den meisten CAD-Systemen unterstützte Standard für den Austausch von Vektordaten. Die Ablösung des DXF-Standards im Bauwesen durch den IFC-Standard steht aber an.
EPS-Dateiformat
Das EPS-Dateiformat (Encapsulated PostScript) kann sowohl Vektor- als auch Bitmap-Grafiken enthalten und wird von praktisch allen Grafik-, Zeichen- und Seitenlayoutprogrammen unterstützt. Das EPS-Format dient zum Austausch von PostScript-Grafiken zwischen Anwendungen. Wenn Sie eine EPS-Datei mit Vektorgrafiken öffnen, wird das Bild von Photoshop gerastert, d. h. die Vektorgrafiken werden in Pixel umgewandelt.Das EPS-Format unterstützt die Farbmodi Lab, CMYK, RGB, Indizierte Farben, Duplex, Graustufen und Bitmap, nicht aber Alpha-Kanäle. EPS unterstützt keine Beschneidungspfade. Mit dem DCS-Format (Desktop Color Separations), einer Version des Standard-EPS-Formats, können Sie Farbseparationen von CMYK-Bildern speichern. Das DCS 2.0-Format dient zum Exportieren von Bildern mit Volltonfarbkanälen. EPS-Dateien können nur auf PostScript-Druckern ausgegeben werden.mehr Siehe hier
Flash
Frage:
Auf welcher basis arbeitet Flash?
Antwort:
Vektororientierte Bilder
Flash
Frage:
Auf welcher basis arbeitet Flash?
Antwort:
Vektororientierte Bilder
GIF-Dateiformat
Abkürzung für „Graphics Interchange Format„
Grafik-Austausch-Format. Neben JPEG ist GIF das wichtigste Format, um Bilder WWW-gerecht zu speichern. Aktuelle Web-Browser können beide Bildformate verarbeiten.
Das GIF-Format verwendet 8-Bit-Farbe und komprimiert Farbflächen effizient, wobei scharfe Details wie in Strichgrafiken, Logos oder Abbildungen mit Text erhalten bleiben. Außerdem können Sie im GIF-Format animierte Bilder erstellen. GIF wird von den meisten Browsern unterstützt.Im GIF-Format wird LZW-Komprimierung verwendet. Dies ist eine Lossless-Komprimierungsmethode (verlustfrei). Da GIF-Dateien jedoch auf 256 Farben begrenzt sind, kann die Optimierung eines 24-Bit-Originalbildes als 8-Bit-GIF-Datei zum Verlust von Farbinformationen führen.
Die Lossy-Option führt zu einer deutlichen Verringerung der Dateigröße, aber auch zu einer Verringerung der Bildqualität.
| top top GIF 87a und GIF 89a Frage: Antwort: In diesem Dateiformat gibt es hauptsächlich zwei Versionen GIF87a und GIF 89a . Es ist bereits an der genauen Formatbezeichnung (=Jahrgang der Einführung) zu erkennen, dass es sich um einen sehr alten Standard handelt. Das kleine „a“ im Formatnamen weis darauf hin, dass mit dem GIF-Format Animationen erstellt werden können.Das GIF-Format kann maximal 256 Farben darstellen. Es eignet sich vor allem für einfache Objekte. Der Hintergrund kann auch transparent gemacht werden. Das GIF-Format eignet sich vor allem für Textgrafiken, animierte Banner, „einfache“ Fotos.Sie können Text im ASCII-Code enthalten – z.B. für Copyright-InformationenSie können im sogenannte Interlaced-Format abgespeichert werden, bei dem ein stufenweiser Aufbau des Bildes erfolgt – siehe Interlacing (auch 87a).Es können transparente Bildteile definiert werden, damit der Hintergrund durchscheint (siehe Transparenz)Mit animierten GIFs sind kleine Animationen möglich.Hardware- und Plattform-Unabhängigkeit.starke, verlustfreie Komprimierung von Bildern mit weniger als 256 Farben. >>> Siehe Animation topGIF Tips für WEB-Designer GIF-Tips für WEB-DesignerTransparenz? Auf graphikintensiven Seiten kann es von Vorteil sein, wenn – bei farblichem Hintergrund – auf den Transparentwert beim Abspeichern von GIF-Graphiken verzichtet wird. Die GIF-Version 89a (also transparent) benötigt pro Bild etwa 100 Bytes extra für die Transparentinformation. – Warum sollte man einen Transparentwert für etwas setzen, was gar nicht gebraucht wird? Interlacing? Wenn kleine Grafiken abgespeichert werden sollen, dann am besten in der ’non-interlaced‘-Form. Interlaced-Grafiken sind zum einen größer als non-interlaced und erfordern zudem eine höhere CPU-Leistung. Bei größeren Grafiken hat das Interlaced-Format den Vorteil, daß der Betrachter den Aufbau verfolgen und möglicherweise abbrechen kann. topGIF blitzschnll geladen Frage: Antwort: Ein GIF kann schon mal 40 oder 50kb überschreiten, dann heißt es warten am anderen Ende der Leitung. Kleine Tricks helfen auch nur wenig. So lassen sich mit alten Netscape Browsern Vorschaubilder definieren (low src) oder Bilder zu Puzzles zerschneiden.Weniger häufig allerdings trifft man auf die Animation als Problemlöser. Dabei ist die Sache ganz einfach: Man erzeuge zur gewünschten Grafik eine passende niedrigauflösende Schwarzweiß-Grafik und schraube beide zu einer einfachen Animation zusammen. Auch wenn der Gesamtplatzbedarf dadurch ansteigt, die Vorschau kommt mit einem Zehntel des Speicherbedarfs aus.Erfreulicherweise wird die S/W Grafik beim Download zuerst und zwar recht flott angezeigt, während im Hintergrund die prächtige Farbgrafik noch durch die Leitung rauscht. Ideal für aufwendige Illustrationen und Logos auf der Startseite. Selbstverständlich lässt sich das Ganze auch einsetzen, um interessante optische Effekt zu erzielen, mehrere Zwischenstufen können ebenfalls eingebaut werden, ohne die Geduld der Besucher auf die Probe zu stellen. topGif89a 89a-Bilder können unsichtbaren Text im ASCII-Code enthalten – z.B. für Copyright-Informationen; topGIF Frage Frage: Sie speichern eine Grafik für Ihre Website im GIF‑Format ab. Wieviele Farben können mit diesem Grafikformat maximal gespeichert werden? Antwort: A 16 B 32 >>> C 256 D 16’000 E 32’000’000 topGraufstufen Graufstufen-ModusDieser Modus arbeitet mit bis zu 256 Grauschattierungen. Jedes Pixel eines Graustufenbildes hat einen Helligkeitswert zwischen 0 (Schwarz) und 255 (Weiß). Graustufenwerte können auch als Prozentwerte der Deckung mit Schwarz (0 % entspricht Weiß, 100 % Schwarz) gemessen werden. Mit Schwarzweiß- oder Graustufen-Scannern erzeugte Bilder werden i. d. R. im Graustufen-Modus angezeigt.topHigh-Color Das ist eine Bezeichnung dafür, wie viele Farben auf Ihrem Bildschirm dargestellt werden. Im High Color-Modus können etwa 16.000 unterschiedliche Farben gleichzeitig angezeigt werden. Wie viele Farben Dein PC angezeigt, hängt von der eingebauten Grafikkarte ab. Gilt heute als Standart Farbraum für Bildschirmdarstellung. topHP PCL Wie werden die Bildpunkte berechnet? Bei Nadeldruckern sowie herkömmlichen Laser- und Tintenstrahldruckern geschieht das mit Hilfe der sog. Druckertreiber, die speziell auf den entsprechenden Drucker bzw. die Modellreihe zugeschnitten ist bzw. sich an bestimmten Firmenstandards orientieren: So emulieren z.B. die preisgünstigen OKI und Brother-Drucker die HP PCL (Printer Command Language) von Hewlett-Packard, d.h. sie verhalten sich genau wie diese Drucker. Aber es gibt – gerade im professionellen DTP-Bereich – auch eine wesentlich elegantere Alternative:>>> Siehe Das Prinzip von Postscript topImagemaps Imagemaps ermöglichen die Verknüpfung eines Bildbereichs mit einer URL. Sie können in einem Bild mehrere verbundene Bereiche, sog. Imagemaps, mit Verknüpfungen zu Textdateien, anderen Bildern, Audio-, Video- oder Multimedia-Dateien, anderen Seiten auf der Website oder anderen Websites einrichten. Außerdem können Sie in Imagemap-Bereichen Rollover-Effekte erstellen.Der Hauptunterschied bei der Verwendung von Imagemaps und Slices zum Erstellen von Links liegt in der Methode, mit der das Quellbild als Webseite exportiert wird. Mit Imagemaps bleibt das exportierte Bild als einzelne Datei intakt, während es mit Slices als separate Datei exportiert wird. Ein weiterer Unterschied besteht darin, daß mit Imagemaps kreisförmige, polygonale oder rechteckige Bildbereiche verbunden werden können, mit Slices aber nur rechteckige Bereiche. Wenn Sie nur rechteckige Bereiche verbinden müssen, sind Slices möglicherweise besser geeignet als Imagemaps.Hinweis: Um unerwartete Ergebnisse zu vermeiden, sollten Sie in Slices mit URL-Verknüpfungen keine Imagemap-Bereiche erstellen, da die Imagemap- oder Slice-Verknüpfungen ggf. in einigen Browsern ignoriert werden. topInline-Image Bilder, die im Netz zusammen mit Text dargestellt werden können. topInterlaced Wählen Sie „Interlaced“ aus, um ein Bild im *.gif Format zu erstellen, das während des Herunterladens vom Browser in niedriger Auflösung angezeigt wird. Durch Interlacing kann die Ladezeit kürzer wirken, und die Betrachter wissen, daß der Ladevorgang läuft. Bei *.jpg heisst das Progressiv topInterlacing (in Bildern) Normal abgespeicherte Bilder werden erst nach der vollständigen Übertragung über das INTERNET im Browser angezeigt. Interlacing ist ein spezielles Speicherverfahren, bei dem das Bild in 4 Schichten abgespeichert wird. Der Betrachter kann so dem Bildaufbau zusehen. Die Übertragung großer Bilder wird dadurch etwas kurzweiliger und kann ggfls. abgebrochen werden, falls es nicht interessant ist (siehe auch GIF-Datei topInterstitials / Superstitial topBanner Interstitials Eine verhältnismässig neues Anzeigenformat im Internet – möglicherweise der Nachfolger von Bannern Interstitials sind extra Browser-Fenster mit einer Werbebotschaft, die sich öffnen, wenn eine entsprechende Web-Seite aufgerufen wurde. Früher eine geächtete, weil störende Werbeform, die nur auf Porno-Websites zu finden war, findet sie sich zunehmend auch auf Nicht-Sex-Websites. Interstitials erlauben dem Anwender immerhin, mit einem Mausklick zur Arbeit zurückzukehren. Sie haben außerdem bessere Erinnerungswerte: Millward-Brown fand 1999 heraus, dass sich 25% aller Anwender an die Werbebotschaft von Interstitials erinnern können (Banner: 12%, TV: 10%). Eine Studie von Ipsos-ASIkam zu einem ähnliche Ergebnis: Dort konnten sich nur 16% der Nutzer an die Werbebotschaft eines Banners erinnern, doch bei Interstitials wuchs dieser Anteil auf 33%.Allerdings haben auch Interstitials den Nachteil, dass sie viel Zeit zum Laden brauchen. Doch dieses Problems nimmt sich jetzt die Firma Unicast an: Sie hat das sogenannte „Superstitial“ entwickelt. Zwar ist es auch hier ein extra Fenster, dass sich öffnet. Doch lädt der Webbrowser zunächst die Seite, die man eigentlich sehen will. Die Daten für die Werbung beginnt er erst anschließend im Hintergrund zu laden, während der Nutzer schon die Seite liest. Erst wenn alle Daten abgerufen sind, öffnet die Site das Fenster mit der Anzeige. Verlässt der Anwender die entsprechende Seite vorher, bricht der Browser das Laden des Superstitials ab, ohne den Arbeitsfluss des Nutzers zu stören. >>> siehe auch Banner, Werbeträgerleistung, Endlosschleife Beispiel topJPEG-Dateiformat Frage: Warum können einige JPEG Programme JPEG Dateien nicht öffnen? Antwort: Siehe TifffDas JPEG-Format kann maximal 16.7 Mio. Farben darstellen. Transparenz – und Animations-Effekte sind im Gegensatz zu GIF nicht möglich.Die Kompression von JPEG kann als verlustreich bezeichnet werden, da JPEG bei der Speicherung ähnliche Farbtöne als Flächen zusammenfasst und die Differenzen der Farbabstufungen ignoriert. Dies ergibt eine Kompression, leider aber mit Verlust. Für die Speicherung von Fotos ist JPEG aber dennoch hervorragend geeignet.Im JPEG-Format wird 24-Bit-Farbe unterstützt, und die breite Spanne und subtilen Variationen in Helligkeit und Farbton bei Fotos und anderen Halbtonbildern bleiben erhalten. JPEG wird von den meisten Browsern unterstützt.Die Dateigröße wird von JPEG durch das selektive Löschen von Daten komprimiert. Da Daten gelöscht werden, wird JPEG-Komprimierung als Lossy-Komprimierung (verlustreich) bezeichnet. Durch eine höhere Qualitätseinstellung werden weniger Daten gelöscht; jedoch kann es bei der JPEG-Komprimierung zum Detailverlust kommen, v. a. in Bildern mit Text oder Vektorgrafiken.Hinweis: Bei jedem Speichern eines Bildes im JPEG-Format entstehen Effekte wie wellenartige Muster oder blockartige Streifen. Bei jedem erneuten Speichern des Bildes in derselben JPEG-Datei werden diese Effekte stärker. Daher sollten Sie JPEG-Dateien immer vom Originalbild aus speichern und nicht von einer zuvor gespeicherten JPEG-Datei. topJPEG progressive Trotz der guten Komprimierung, die sich mit JPEG erzielen läßt, kommt es bei der Übertragung von Bildern auf Web-Seiten für den Betrachter zu einer unangenehmen Wartezeit, bis ein Bild vollständig aufgebaut ist. Hinzu kommt ein linear von oben nach unten verlaufender Bildaufbau im Browser, so daß zunächst ein großer Teil der Grafik zu übertragen ist, bevor der Betrachter den Inhalt einzuschätzen vermag. Eine Alternative bieten Bilder, die im Format „Progressive JPEG“ vorliegen: hierbei wird das Bild zunächst mit einer sehr niedrigen Auflösung übertragen. Anschließend erfolgt eine Verfeinerung der Bilddaten, bis die Grafik in der gewohnten Qualität vorliegt.Der wesentliche Vorteil – ähnlich wie bei Interlaced GIF- besteht darin, daß der Anwender sich bereits während der Übertragung das Bild ansehen und die Übertragung unter Umständen abbrechen kann. Zum Speichern von Bildern mit einer Progressive-JPEG-Komprimierung lassen sich bereits heute die meisten gängigen Grafikprogramme, wie Paintshop Pro, verwenden. Auch die aktuellen Browser unterstützen das Format, so daß eigentlich nichts gegen den Einsatz spricht. JPEG 2000 topKomprimierung von Bilddateien Viele Bilddateiformate reduzieren den von Bitmap-Bilddaten benötigten Speicherplatz durch Komprimierungsmethoden. Komprimierungsmethoden werden danach unterschieden, ob sie Details und Farben aus dem Bild entfernen. Lossless- (verlustfreie) Methoden komprimieren Bilddaten, ohne Details zu entfernen; Lossy- (verlustreiche) Methoden komprimieren Bilder durch Entfernen von Details. Die folgenden Komprimierungsmethoden sind am gängigsten:· „Run Length Encoding“ (RLE) ist eine verlustfreie, von Photoshop und einigen gängigen Windows-Dateiformaten unterstützte Komprimierungsmethode.· „Lemple-Zif-Welch“ (LZW) ist eine verlustfreie, von den Dateiformaten TIFF, PDF, GIF und PostScript unterstützte Komprimierungsmethode. Diese Methode ist optimal zum Komprimieren von Bildern mit großen, einfarbigen Flächen (z. B. Bildschirmmasken oder einfache Paint-Bilder).· „Joint Photographic Experts Group“ (JPEG) ist eine von den Formaten JPEG, TIFF, PDF und PostScript unterstützte Lossy-Methode. Die JPEG-Komprimierung führt bei Halbtonbildern, z. B. Fotos, zu den besten Ergebnissen.Bei der JPEG-Komprimierung legen Sie die Bildqualität fest, indem Sie eine Option aus dem Menü „Qualität“ wählen, den Regler „Qualität“ verschieben oder im Textfeld „Qualität“ einen Wert zwischen 1 und 12 eingeben. Wählen Sie die Komprimierung mit der höchsten Qualität, um ein optimales Druckergebnis zu erhalten. Dateien mit JPEG-Kodierung können nur auf PostScript-Level-2-Druckern (oder höher) ausgegeben werden und lassen sich u. U. nicht in individuelle Platten separieren.· Bei der CCITT-Kodierung handelt es sich um eine Gruppe von verlustfreien, von den Dateiformaten PDF und PostScript unterstützten Komprimierungsmethoden für Schwarzweißbilder. (CCITT ist die Abkürzung des französischen Namens für den Internationalen Ausschuß für Telegrafie und Telefonie.)· Die ZIP-Kodierung ist eine verlustfreie, von den Dateiformaten PDF und TIFF unterstützte Komprimierungsmethode. Wie LZW ist auch die ZIP-Komprimierung am besten für Bilder mit großen, einfarbigen Flächen geeignet.· (ImageReady) PackBits ist eine verlustfreie Komprimierungsmethode, die ein Run-Length-Komprimierungsschema verwendet. PackBits wird vom TIFF-Format nur in ImageReady unterstützt. topLossless- Komprimierungsmethode Gif-Format Die Lossy-Option führt zu einer deutlichen Verringerung der Dateigröße, aber auch zu einer Verringerung der BildqualitätBei der Lossy-Komprimierung wird die Dateigröße durch selektives Löschen von Daten reduziert. Je höher die Lossy-Einstellung, desto mehr Daten werden gelöscht.Oft können Sie einen Lossy-Wert von 5 bis 10 anwenden, manchmal bis zu 50, ohne die Bildqualität maßgeblich zu verschlechtern. Mit der Option „Lossy“ kann die Dateigröße oft um 5 bis 40 % reduziert werden.Hinweis: Sie können „Lossy“ weder mit der Option „Interlaced“ noch mit Algorithmen für Störungsfilter- oder Muster-Dither verwenden.Siehe bei Gif toplpi Die Rasterweite wird in Linien pro Zoll Siehe auch unter >>> Pixel top Das LuraWave-Format (JPEG2000) Dateien des LuraWave-Formats haben die übliche Dateinamen-Endung .lwf und den MimeType image/x-wavelet. In HTML lassen sich LuraWave-Grafiken mit Hilfe der Elemente embed oder object einbinden (siehe Objekte einbinden und Multimedia einbinden (Netscape)).LuraWave ist ein Dateiformat der Firma LuraTech für Pixelgrafiken. Es eignet sich vor allem für hoch auflösende Grafiken, also Fotos und Bilder mit feinen Farbübergängen. Bei solchen Grafiken macht sich der besondere Kompressionsalgorithmus bemerkbar, den das LuraWave-Format verwendet, und der den Algorithmen von JPEG und PNG überlegen ist. Der Lura-Algorithmus, der mit sogenanter Wavelet-Kompression arbeitet, bewahrt im direkten Vergleich mit JPEG bei einer gleichen Dateigrößenreduktion eines Originalbildes eine deutlich bessere Bildqualität als das JPEG-Format. Neben der besonders guten Kompression verfügt das LuraWave-Format über weitere Besonderheiten:Skalierbare Größe: Aufgrund des Wavelet-Kompressionsalgorithmus ist es möglich, ähnlich wie bei einem Hologramm das Gesamtbild aus einem kleinen Teil davon zu rekonstruieren. Das erlaubt es, eine Lurawave-Grafik zu zoomen, also zu vergrößern, ohne dass die Grafik dadurch gleich unansehnlich pixelig wird. Passwortschutz: LuraWave-Grafiken lassen sich in der Weise mit einem Passwort schützen, dass eine qualitativ minderwertigere Bildvariante öffentlich betrachtbar ist, während eine qualitativ hochwertigere Variante nur gegen Eingabe eines Passworts anzeigbar und bearbeitbar ist.Zum Erstellen von LuraWave-Grafiken ist LuraWave-Software erforderlich.Die Software gibt es in Form von Plugins für bekannte Produkte wie Photoshop, Cumulus oder Paintshop Pro.Solche Programme können dann Grafiken als lwf-Dateien abspeichern.Es gibt auch ein separates Tool von LuraWave, das andere Grafikformate wie JPEG, BMP, TIFF usw. einlesen und die Grafiken dann im lwf-Format abspeichern kann.Die Plugins für die Profiprogramme und die Profiversion des separaten Grafiktools sind kostenpflichtig, eine Light-Version des separaten Tools ist kostenlos.Kostenlos sind ferner die leider erforderlichen Browser-Plugins.Infos zu den Produkten und Downloadmöglichkeiten gibt es auf den Web-Seiten von >>> LuraTech. |
| Interlacing Der Browser baut das Bild nach dem Laden gewöhnlich Zeile für Zeile auf. Je größer die Datei, desto länger dauert es, bis der Betrachter erkennen kann, was er gerade lädt. Das Interlacing hilft diesem Problem ab. Es baut zunächst ein Gesamtbild mit unscharfen Konturen auf, das zunehmend schärfer kontrastiert. Schon nach dem Runterladen der halben Datenmenge, ist das Bild sichtbar. Auf diese Weise kann der Surfer schon früh erahnen, was auf ihn zukommt und den Ladevorgang abbrechen, wenn er es möchte.Transparenz Manche grafischen Objekte kommen erst richtig zur Geltung, wenn sie sich harmonisch in das Umfeld einbetten. Am Besten geht das, wenn der Farbhintergrund transparent ist. Das GIF-Format bietet die Möglichkeit, eine Farbe transparent darzustellen. So können Teile einer Grafik sozusagen „durchsichtig“ erscheinen und der Hintergrund schimmert durch. Wie das in der Praxis funktioniert, finden Sie im Artikel über die „Bildkomprimierung mit Fireworks3“.Das animierte GIF Animationen sind nichts Neues. Sicher haben Sie im Internet schon mal sich bewegende Pfeile gesehen. Dazu wird die GIF-Grafiken aus mehreren Einzel-Grafiken zusammensetzt, hintereinander gelegt und nach einer vorgegebenen Zeit gegeneinander ausgewechselt. PNGBeim PNG (Portable Network Graphics) handelt es sich um ein schon altes, aber neu ins Spiel gebrachtes Grafikformat. Es vereint die Vorzüge vom GIF und JPG. PNG- Grafiken können mit bis zu 48-Bit-Farben abgespeichert und trotzdem verlustfrei komprimiert werden, und das mit einer Qualität von 16 Millionen Farben + 256 Transparenzstufen (GIF gibt nur bis zu 8 Bit wieder). Dem steht ein erheblicher Nachteil gegenüber: PNG kann erst mit Browsern der vierten Generation betrachtet werden. Alle älteren Browser benötigen ein Plug-In. Das PNG könnte ein Format für die Zukunft sein. Das Grafikprogramm Fireworks ist schon vorbereitet und verwendet PNG als Standardformat für die Bildbearbeitung. Vorerst sollte man es – zumindest im Web – noch mit Vorsicht anwenden, will man nicht unnötig Teile der Surfer-Gemeinde ausschließen. |
| GrafikAllgemeines zu Grafikformaten für Web-SeitenProfessionelle Formate TIFF, EPS und PostScriptAllgemeines zu Grafikformaten für Web-Seiten Im Web haben sich zwei Dateiformate für Grafiken auf breiter Front durchgesetzt, die von allen , auch den nicht so modernen Browsern „inline“, also im eigenen Fenster angezeigt werden können: die Formate GIF und JPEG. Die Stärken beider Formate liegen jedoch auf unterschiedlichen Gebieten. Dazu kommt ein neues, viel versprechendes Format, das viele Vorteile von GIF und JPEG in sich vereint: das PNG-Format. Dieses Format wird von moderneren Browsern ebenfalls unterstützt, wenn auch noch uneinheitlich und oft nicht vollständig. Daneben existieren noch andere, beachtenswerte Lösungen, die aber nur einen kleinen Benutzerkreis haben, weil sie bei Browsern ein Plugin benötigen – z.B. das Format von LuraWave. Eines aber haben all diese Formate gemeinsam: es sind pixelorientierte Formate. Vektorgrafik ist im Web dagegen noch eine Seltenheit. Das dafür viel versprechenste Format, das auf XML basierende SVG-Format, entwickelte sich leider nur zögerlich. Es bleibt die Hoffnung, dass es dennoch angenommen wird.In diesem Abschnitt werden die genannten Grafikformate kurz vorgestellt. Animation Eine Animationist eine Sequenz von Bildern oder Frames , die in einem bestimmten Zeitabschnitt angezeigt wird. Jeder Frame unterscheidet sich geringfügig von dem vorherigen, so daß beim Anzeigen der Frames in schneller Folge die Illusion von Bewegung entsteht. Die einzelnen Grafiken werden als Sequenz von Bildern,heute meistens noch im Format GIF 87a oder GIF 89a gespeichert und filmisch dargestellt, so daß der Eindruck von Bewegung entsteht.>>> weitere mögliche Formate für Animationen: swf (Flash)svg (xml) >>> Zampano’s GIF Animationen im WWW: Galerie, ToolboxtopAntiAliaising Anti-Aliasing ist ein Algorithmus für Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An den folgenden Grafiken können Sie den Effekt gut beobachten:ohne Anti-Aliasing (Ausschnittvergrößerung) mit Anti-Aliasing (Ausschnittvergrößerung) ohne Anti-Aliasing (Ausschnittvergrößerung) mit Anti-Aliasing (Ausschnittvergrößerung) Die Ausschnittvergrößerungen zeigen das Prinzip des Anti-Aliasing. Mit Anti-Aliasing werden bei schrägen Strichen oder Rundungen die Treppeneffekte abgeschwächt, indem abgeschwächte Farbtöne hinzugefügt werden.Besonders bei Schriftzügen innerhalb von Grafiken ist Anti-Aliasing ein Mittel für mehr Professionalität. Aber auch bei anderen Objekten mit Schrägen oder Kurven bietet sich Anti-Aliasing an, um die Ränder weich zu zeichnen und sichtbare Pixeltreppen zu vermeiden.Gute Grafikprogramme unterstützen den Anti-Aliasing-Effekt. Das Problem dabei ist normalerweise, dass Pixelgrafiken keine „Objekte“ enthalten, die man einfach markieren kann, um ihnen Eigenschaften – wie zum Beispiel den Anti-Aliasing-Effekt – zuzuweisen. Einige Programme bieten jedoch die Möglichkeit an, Pixelbereiche, die ein erkennbar zusammenhängendes Muster darstellen, als Objekt zu markieren (Hilfsmittel dazu ist der meist so genannte „Zauberstab“). Markierten Objekten können Sie dann die Eigenschaft des Anti-Aliasing zuweisen. Beim Neuerstellen von Elementen wie Schriftzügen oder geometrischen Figuren können Sie dagegen von vorneherein den Anti-Aliasing-Effekt einstellen. Frage: Von wo kommt der weisse Rand bei freigestellten Objekten Antwort: Früheres AntiAliaising auf weissem Hintergrund topArgus Argus ist ein am Institut für Techno- und Wirtschaftsmathematik (ITWM) der Universität Kaiserslautern entwickeltes Bildkomprimierungsverfahren. Es verspricht, die Bilder nahezu verlustfrei auf weniger als zwei Prozent der Ausgangsgröße zu verdichten. Argus verwendet nach Auskunft seiner Entwickler eine speziell geschaffene Kombination von Waveletverfahren und Glättungsfiltern, die sich besonders für Röntgenbilder bewährt habe. Das Komprimierungsverfahren eignet sich besonders für den Einsatz im medizinischen Bereich, da hier große Mengen an Bilddaten anfallen, die effizient gespeichert und archiviert werden müssen. Die neue Bildbearbeitungsmethode wurde auf der Fachmesse MEDICA 2000 in Düsseldorf vom 22. bis zum 25. November 2000 vorgestellt.topAuflösung Siehe Bildgrössse topAusgabeauflösung topBanner Ein Banner ist ein Spruchband, ein Transparent oder eine Balkenüberschrift; es kombiniert im INTERNET eine grafische Werbung mit einem Hyperlink zu der beworbenen Site Zur Bannergröße: Der Bundesverband Deutscher Zeitungsverleger (BDZV) hat sich für eine Standardisierung von Werbebannern in Online-Medien ausgesprochen. Dabei wurden folgende Formate festgelegt:-Beispiel:400 mal 50 oder 468 mal 60 Pixel, 75 mal 75 oder 125 mal 125 Pixel, 234 mal 60 Pixel, 130 mal 80 oder 137 mal 60 Pixel 125 auf 125, 120 mal 29 oder 88 mal 31 Pixel für „Promotion-Buttons“topBildauflösung topBilder blitzschnell laden Tippis + TrickisSchnelles Anzeigen von Bildern wird möglich, wenn Sie Grafiken bereits vorher laden. Dazu brauchen Sie kein Javascript. Geben Sie einfach die Bildgröße mit width="1" height="1" an. Den eventuell entstehenden kleinen Punkt können Sie am Seitenende geschickt verstecken. Das ganze funktioniert sinnvollerweise nur, wenn Sie die Seite, die der Besucher anklicken wird, vorhersagen können. Zum Beispiel bei Seiten, die nach dem Ausfüllen eines Formulars erscheinen.topBildgrösse und Auflösung Die Grösse eines Pixelbildes ergibt sich aus der Anzahl der Pixel des Bildes (in Breite und Höhe) und der dazugehörigen Auflösung (in Pixeln je Zoll [dots per inch=dpi]) des Ausgabegerätes (Monitor, Drucker, Belichter). Beispiel: Ein Bild hat eine Breite von 600 Pixeln. Bei einer Auflösung von 300 dpi ist das Bild demnach 600/300=2 Zoll breit. Bei einer Auflösung von 100 dpi wäre das Bild 600/100=6 Zoll breit. Für Drucksachen sollte das Bild eine Auflösung von etwa 240 bis 300 dpi bei Graustufen- und Farbbildern aufweisen, bei Bitmaps (reine SW-Bilder) sollte die Auflöung mindestens 1200 dpi betragen, um den Treppeneffekt bei diagonalen Linien weitestgehend zu reduzieren. Fürs Internet bestimmte Bilder können mit einer Auflösung von 72 dpi abgespeichert werden – das entspricht der Auflösung des Ausgabemediums, nämlich des Computermonitors. Die Bildgrösse in Byte (kB, MB) lässt sich folgendermassen berechnen: Bildbreite in Pixel mal Bildhöhe in Pixel mal Farbtiefe in Byte/Pixel. Beispiel 1: Ein Graustufenbild (Farbtiefe 8 Bit, das entspricht 1 Byte) hat eine Breite von 600 Pixeln und eine Höhe von 200 Pixeln. Die Dateigrösse wäre dann 600 x 200 x 1 Byte=120.000 Byte= 120 kB. Beispiel 2: Ein Farbbild mit 24 Bit Farbtiefe (entspricht 3 Byte) im Format 10 x 15 Zoll hat bei einer Auflösung von 300 dpi folgende Dateigrösse:Berechnung 1: Bildbreite 10 Zoll mal 300 dpi = 3000 Pixel BildbreiteBerechnung 2: Bildhöhe 15 Zoll mal 300 dpi = 4500 Pixel BildhöheBerechnung 3: Bildgrösse: 3000 x 4500 x 3 Byte= 40.500.000 Byte = 40,5 MB topBildschirmauflösung Bildschirmauflösung Dies ist die Anzahl der Pixel oder Punkte, die pro Längeneinheit auf dem Bildschirm angezeigt wird;, i. d. R. in Punkten pro Zoll (dpi) gemessen. Die Bildschirmauflösung hängt von der Größe und Pixeleinstellung des Monitors ab. Die meisten neueren Bildschirme arbeiten mit einer Auflösung von etwa 96 dpi, ältere Mac OS-Bildschirme verwenden hingegen 72 dpi. Bildschirmauflösungen werden in Pixel gemesseEGA=240×320,VGA=480×640,SVGA=600×800,XVGA=1024x768Auflösung des Monitors ermitteln:mit Massstab die Fläche messen z.B. bei einem 17 Zoll Monitor 32cmGrafikeinstellungen ermitteln z.B. 17Zoll = 1024x768Rechnen sie Breite 1024 Pixel durch die 32 cm das ergibt etwa 31 Punkte pro Zentimeterjetzt müssen diese aber noch in Zoll umgerechnet werden 1 Zoll=2.54 cm2.54×31=78 ergibt also eine Bildschirmauflösung von ca. 80dpi. topBitmap Dieser Modus verwendet für die Darstellung der Pixel in einem Bild einen von zwei Farbwerten (Schwarz oder Weiß). Bilder im Bitmap-Modus werden als 1-Bit-Bitmaps bezeichnet, da sie eine Farbtiefe von 1 Bit haben. topBitmap (Bit- Landkarte) Als „bitmap“ bezeichnet man eine Art Verzeichnis aller Punkte eines Bildes für die Darstellung am Monitor. In einer Bitmap- Datei (BMP, TIF) werden alle Farb- Informationen (RGB– Werte oder Paletten– Nummern eines graphischen Objektes in Form von einzelnen Bits gespeichertS/W-Bitmap von „b“ topdpi topDuplex In Photoshop können Sie Bilder mit einer (Simplex), zwei (Duplex), drei (Triplex) und vier Sonderfarben (Quadruplex) erstellen. Simplexbilder sind Graustufenbilder, die mit nur einer Druckfarbe (jedoch nicht Schwarz) gedruckt werden. Duplex-, Triplex- und Quadruplexbilder sind Graustufenbilder, die mit zwei, drei bzw. vier Druckfarben gedruckt werden. Bei diesen Bildarten werden farbige Druckfarben verwendet, mit denen allerdings nicht unterschiedliche Farben, sondern Graustufen wiedergegeben werden. topDWF-Dateiformat Abkürzung für „Drawing Web Format“ ein stark komprimiertes Dateiformat (ein „Plotter“-Format), das AutoCAD aus DWG-Zeichnungsdateien erstellt. DWF-Dateien eignen sich besonders, um Zeichnungen im INTERNET veröffentlichen und betrachten zu können. >>> siehe auch 2D-Grafik und 3D-Modelle im INTERNET Um auf die OpenDWG Alliance zu antworten, hat Autodesk Mitte 1998 sein DWF-Dateiformat in „open DWF“ umbenannt. Zwei Wochen vorher kündigte die OpenDWG Alliance, in der Autodesk kein Mitglied ist, an, sie haben 114 zahlende Mitglieder und 3700 nicht zahlende. Autodesk kündigte an, sie hätten 175 Open DWF Entwickler. >>> siehe auch:SVG (Scalable Vector Graphics)VML (Vector Markup Language)SVF (Simply Vector Format)topDWG-Dateiformat Standarddateiformat zum Abspeichern von Vektorgrafiken in AutoCAD topDXF-Dateiformat Abkürzung für „Drawing Exchange Format“ Von Autodesk für AutoCAD entwickelt ist das DXF-Format der derzeit von den meisten CAD-Systemen unterstützte Standard für den Austausch von Vektordaten. Die Ablösung des DXF-Standards im Bauwesen durch den IFC-Standard steht aber an. topEPS-Dateiformat Das EPS-Dateiformat (Encapsulated PostScript) kann sowohl Vektor- als auch Bitmap-Grafiken enthalten und wird von praktisch allen Grafik-, Zeichen- und Seitenlayoutprogrammen unterstützt. Das EPS-Format dient zum Austausch von PostScript-Grafiken zwischen Anwendungen. Wenn Sie eine EPS-Datei mit Vektorgrafiken öffnen, wird das Bild von Photoshop gerastert, d. h. die Vektorgrafiken werden in Pixel umgewandelt.Das EPS-Format unterstützt die Farbmodi Lab, CMYK, RGB, Indizierte Farben, Duplex, Graustufen und Bitmap, nicht aber Alpha-Kanäle. EPS unterstützt keine Beschneidungspfade. Mit dem DCS-Format (Desktop Color Separations), einer Version des Standard-EPS-Formats, können Sie Farbseparationen von CMYK-Bildern speichern. Das DCS 2.0-Format dient zum Exportieren von Bildern mit Volltonfarbkanälen. EPS-Dateien können nur auf PostScript-Druckern ausgegeben werden.mehr Siehe hier topFlash Frage: Auf welcher basis arbeitet Flash? Antwort: Vektororientierte Bilder topGIF-Dateiformat Abkürzung für „Graphics Interchange Format„ Grafik-Austausch-Format. Neben JPEG ist GIF das wichtigste Format, um Bilder WWW-gerecht zu speichern. Aktuelle Web-Browser können beide Bildformate verarbeiten. Das GIF-Format verwendet 8-Bit-Farbe und komprimiert Farbflächen effizient, wobei scharfe Details wie in Strichgrafiken, Logos oder Abbildungen mit Text erhalten bleiben. Außerdem können Sie im GIF-Format animierte Bilder erstellen. GIF wird von den meisten Browsern unterstützt.Im GIF-Format wird LZW-Komprimierung verwendet. Dies ist eine Lossless-Komprimierungsmethode (verlustfrei). Da GIF-Dateien jedoch auf 256 Farben begrenzt sind, kann die Optimierung eines 24-Bit-Originalbildes als 8-Bit-GIF-Datei zum Verlust von Farbinformationen führen. Die Lossy-Option führt zu einer deutlichen Verringerung der Dateigröße, aber auch zu einer Verringerung der Bildqualität. topGIF 87a und GIF 89aFrage: Antwort: In diesem Dateiformat gibt es hauptsächlich zwei Versionen GIF87a und GIF 89a . Es ist bereits an der genauen Formatbezeichnung (=Jahrgang der Einführung) zu erkennen, dass es sich um einen sehr alten Standard handelt. Das kleine „a“ im Formatnamen weis darauf hin, dass mit dem GIF-Format Animationen erstellt werden können.Das GIF-Format kann maximal 256 Farben darstellen. Es eignet sich vor allem für einfache Objekte. Der Hintergrund kann auch transparent gemacht werden. Das GIF-Format eignet sich vor allem für Textgrafiken, animierte Banner, „einfache“ Fotos.Sie können Text im ASCII-Code enthalten – z.B. für Copyright-InformationenSie können im sogenannte Interlaced-Format abgespeichert werden, bei dem ein stufenweiser Aufbau des Bildes erfolgt – siehe Interlacing (auch 87a).Es können transparente Bildteile definiert werden, damit der Hintergrund durchscheint (siehe Transparenz)Mit animierten GIFs sind kleine Animationen möglich.Hardware- und Plattform-Unabhängigkeit.starke, verlustfreie Komprimierung von Bildern mit weniger als 256 Farben. >>> Siehe Animation topGIF Tips für WEB-Designer GIF-Tips für WEB-DesignerTransparenz? Auf graphikintensiven Seiten kann es von Vorteil sein, wenn – bei farblichem Hintergrund – auf den Transparentwert beim Abspeichern von GIF-Graphiken verzichtet wird. Die GIF-Version 89a (also transparent) benötigt pro Bild etwa 100 Bytes extra für die Transparentinformation. – Warum sollte man einen Transparentwert für etwas setzen, was gar nicht gebraucht wird? Interlacing? Wenn kleine Grafiken abgespeichert werden sollen, dann am besten in der ’non-interlaced‘-Form. Interlaced-Grafiken sind zum einen größer als non-interlaced und erfordern zudem eine höhere CPU-Leistung. Bei größeren Grafiken hat das Interlaced-Format den Vorteil, daß der Betrachter den Aufbau verfolgen und möglicherweise abbrechen kann. topGIF blitzschnll geladen Frage: Antwort: Ein GIF kann schon mal 40 oder 50kb überschreiten, dann heißt es warten am anderen Ende der Leitung. Kleine Tricks helfen auch nur wenig. So lassen sich mit alten Netscape Browsern Vorschaubilder definieren (low src) oder Bilder zu Puzzles zerschneiden.Weniger häufig allerdings trifft man auf die Animation als Problemlöser. Dabei ist die Sache ganz einfach: Man erzeuge zur gewünschten Grafik eine passende niedrigauflösende Schwarzweiß-Grafik und schraube beide zu einer einfachen Animation zusammen. Auch wenn der Gesamtplatzbedarf dadurch ansteigt, die Vorschau kommt mit einem Zehntel des Speicherbedarfs aus.Erfreulicherweise wird die S/W Grafik beim Download zuerst und zwar recht flott angezeigt, während im Hintergrund die prächtige Farbgrafik noch durch die Leitung rauscht. Ideal für aufwendige Illustrationen und Logos auf der Startseite. Selbstverständlich lässt sich das Ganze auch einsetzen, um interessante optische Effekt zu erzielen, mehrere Zwischenstufen können ebenfalls eingebaut werden, ohne die Geduld der Besucher auf die Probe zu stellen. topGif89a 89a-Bilder können unsichtbaren Text im ASCII-Code enthalten – z.B. für Copyright-Informationen; topGIF Frage Frage: Sie speichern eine Grafik für Ihre Website im GIF‑Format ab. Wieviele Farben können mit diesem Grafikformat maximal gespeichert werden? Antwort: A 16 B 32 >>> C 256 D 16’000 E 32’000’000 topGraufstufen Graufstufen-ModusDieser Modus arbeitet mit bis zu 256 Grauschattierungen. Jedes Pixel eines Graustufenbildes hat einen Helligkeitswert zwischen 0 (Schwarz) und 255 (Weiß). Graustufenwerte können auch als Prozentwerte der Deckung mit Schwarz (0 % entspricht Weiß, 100 % Schwarz) gemessen werden. Mit Schwarzweiß- oder Graustufen-Scannern erzeugte Bilder werden i. d. R. im Graustufen-Modus angezeigt.topHigh-Color Das ist eine Bezeichnung dafür, wie viele Farben auf Ihrem Bildschirm dargestellt werden. Im High Color-Modus können etwa 16.000 unterschiedliche Farben gleichzeitig angezeigt werden. Wie viele Farben Dein PC angezeigt, hängt von der eingebauten Grafikkarte ab. Gilt heute als Standart Farbraum für Bildschirmdarstellung. topHP PCL Wie werden die Bildpunkte berechnet? Bei Nadeldruckern sowie herkömmlichen Laser- und Tintenstrahldruckern geschieht das mit Hilfe der sog. Druckertreiber, die speziell auf den entsprechenden Drucker bzw. die Modellreihe zugeschnitten ist bzw. sich an bestimmten Firmenstandards orientieren: So emulieren z.B. die preisgünstigen OKI und Brother-Drucker die HP PCL (Printer Command Language) von Hewlett-Packard, d.h. sie verhalten sich genau wie diese Drucker. Aber es gibt – gerade im professionellen DTP-Bereich – auch eine wesentlich elegantere Alternative:>>> Siehe Das Prinzip von Postscript topImagemaps Imagemaps ermöglichen die Verknüpfung eines Bildbereichs mit einer URL. Sie können in einem Bild mehrere verbundene Bereiche, sog. Imagemaps, mit Verknüpfungen zu Textdateien, anderen Bildern, Audio-, Video- oder Multimedia-Dateien, anderen Seiten auf der Website oder anderen Websites einrichten. Außerdem können Sie in Imagemap-Bereichen Rollover-Effekte erstellen.Der Hauptunterschied bei der Verwendung von Imagemaps und Slices zum Erstellen von Links liegt in der Methode, mit der das Quellbild als Webseite exportiert wird. Mit Imagemaps bleibt das exportierte Bild als einzelne Datei intakt, während es mit Slices als separate Datei exportiert wird. Ein weiterer Unterschied besteht darin, daß mit Imagemaps kreisförmige, polygonale oder rechteckige Bildbereiche verbunden werden können, mit Slices aber nur rechteckige Bereiche. Wenn Sie nur rechteckige Bereiche verbinden müssen, sind Slices möglicherweise besser geeignet als Imagemaps.Hinweis: Um unerwartete Ergebnisse zu vermeiden, sollten Sie in Slices mit URL-Verknüpfungen keine Imagemap-Bereiche erstellen, da die Imagemap- oder Slice-Verknüpfungen ggf. in einigen Browsern ignoriert werden. topInline-Image Bilder, die im Netz zusammen mit Text dargestellt werden können. topInterlaced Wählen Sie „Interlaced“ aus, um ein Bild im *.gif Format zu erstellen, das während des Herunterladens vom Browser in niedriger Auflösung angezeigt wird. Durch Interlacing kann die Ladezeit kürzer wirken, und die Betrachter wissen, daß der Ladevorgang läuft. Bei *.jpg heisst das Progressiv topInterlacing (in Bildern) Normal abgespeicherte Bilder werden erst nach der vollständigen Übertragung über das INTERNET im Browser angezeigt. Interlacing ist ein spezielles Speicherverfahren, bei dem das Bild in 4 Schichten abgespeichert wird. Der Betrachter kann so dem Bildaufbau zusehen. Die Übertragung großer Bilder wird dadurch etwas kurzweiliger und kann ggfls. abgebrochen werden, falls es nicht interessant ist (siehe auch GIF-Datei topInterstitials / Superstitial topBanner Interstitials Eine verhältnismässig neues Anzeigenformat im Internet – möglicherweise der Nachfolger von Bannern Interstitials sind extra Browser-Fenster mit einer Werbebotschaft, die sich öffnen, wenn eine entsprechende Web-Seite aufgerufen wurde. Früher eine geächtete, weil störende Werbeform, die nur auf Porno-Websites zu finden war, findet sie sich zunehmend auch auf Nicht-Sex-Websites. Interstitials erlauben dem Anwender immerhin, mit einem Mausklick zur Arbeit zurückzukehren. Sie haben außerdem bessere Erinnerungswerte: Millward-Brown fand 1999 heraus, dass sich 25% aller Anwender an die Werbebotschaft von Interstitials erinnern können (Banner: 12%, TV: 10%). Eine Studie von Ipsos-ASIkam zu einem ähnliche Ergebnis: Dort konnten sich nur 16% der Nutzer an die Werbebotschaft eines Banners erinnern, doch bei Interstitials wuchs dieser Anteil auf 33%.Allerdings haben auch Interstitials den Nachteil, dass sie viel Zeit zum Laden brauchen. Doch dieses Problems nimmt sich jetzt die Firma Unicast an: Sie hat das sogenannte „Superstitial“ entwickelt. Zwar ist es auch hier ein extra Fenster, dass sich öffnet. Doch lädt der Webbrowser zunächst die Seite, die man eigentlich sehen will. Die Daten für die Werbung beginnt er erst anschließend im Hintergrund zu laden, während der Nutzer schon die Seite liest. Erst wenn alle Daten abgerufen sind, öffnet die Site das Fenster mit der Anzeige. Verlässt der Anwender die entsprechende Seite vorher, bricht der Browser das Laden des Superstitials ab, ohne den Arbeitsfluss des Nutzers zu stören. >>> siehe auch Banner, Werbeträgerleistung, Endlosschleife Beispiel topJPEG-Dateiformat Frage: Warum können einige JPEG Programme JPEG Dateien nicht öffnen? Antwort: Siehe TifffDas JPEG-Format kann maximal 16.7 Mio. Farben darstellen. Transparenz – und Animations-Effekte sind im Gegensatz zu GIF nicht möglich.Die Kompression von JPEG kann als verlustreich bezeichnet werden, da JPEG bei der Speicherung ähnliche Farbtöne als Flächen zusammenfasst und die Differenzen der Farbabstufungen ignoriert. Dies ergibt eine Kompression, leider aber mit Verlust. Für die Speicherung von Fotos ist JPEG aber dennoch hervorragend geeignet.Im JPEG-Format wird 24-Bit-Farbe unterstützt, und die breite Spanne und subtilen Variationen in Helligkeit und Farbton bei Fotos und anderen Halbtonbildern bleiben erhalten. JPEG wird von den meisten Browsern unterstützt.Die Dateigröße wird von JPEG durch das selektive Löschen von Daten komprimiert. Da Daten gelöscht werden, wird JPEG-Komprimierung als Lossy-Komprimierung (verlustreich) bezeichnet. Durch eine höhere Qualitätseinstellung werden weniger Daten gelöscht; jedoch kann es bei der JPEG-Komprimierung zum Detailverlust kommen, v. a. in Bildern mit Text oder Vektorgrafiken.Hinweis: Bei jedem Speichern eines Bildes im JPEG-Format entstehen Effekte wie wellenartige Muster oder blockartige Streifen. Bei jedem erneuten Speichern des Bildes in derselben JPEG-Datei werden diese Effekte stärker. Daher sollten Sie JPEG-Dateien immer vom Originalbild aus speichern und nicht von einer zuvor gespeicherten JPEG-Datei. topJPEG progressive Trotz der guten Komprimierung, die sich mit JPEG erzielen läßt, kommt es bei der Übertragung von Bildern auf Web-Seiten für den Betrachter zu einer unangenehmen Wartezeit, bis ein Bild vollständig aufgebaut ist. Hinzu kommt ein linear von oben nach unten verlaufender Bildaufbau im Browser, so daß zunächst ein großer Teil der Grafik zu übertragen ist, bevor der Betrachter den Inhalt einzuschätzen vermag. Eine Alternative bieten Bilder, die im Format „Progressive JPEG“ vorliegen: hierbei wird das Bild zunächst mit einer sehr niedrigen Auflösung übertragen. Anschließend erfolgt eine Verfeinerung der Bilddaten, bis die Grafik in der gewohnten Qualität vorliegt.Der wesentliche Vorteil – ähnlich wie bei Interlaced GIF- besteht darin, daß der Anwender sich bereits während der Übertragung das Bild ansehen und die Übertragung unter Umständen abbrechen kann. Zum Speichern von Bildern mit einer Progressive-JPEG-Komprimierung lassen sich bereits heute die meisten gängigen Grafikprogramme, wie Paintshop Pro, verwenden. Auch die aktuellen Browser unterstützen das Format, so daß eigentlich nichts gegen den Einsatz spricht. JPEG 2000 topKomprimierung von Bilddateien Viele Bilddateiformate reduzieren den von Bitmap-Bilddaten benötigten Speicherplatz durch Komprimierungsmethoden. Komprimierungsmethoden werden danach unterschieden, ob sie Details und Farben aus dem Bild entfernen. Lossless- (verlustfreie) Methoden komprimieren Bilddaten, ohne Details zu entfernen; Lossy- (verlustreiche) Methoden komprimieren Bilder durch Entfernen von Details. Die folgenden Komprimierungsmethoden sind am gängigsten:· „Run Length Encoding“ (RLE) ist eine verlustfreie, von Photoshop und einigen gängigen Windows-Dateiformaten unterstützte Komprimierungsmethode.· „Lemple-Zif-Welch“ (LZW) ist eine verlustfreie, von den Dateiformaten TIFF, PDF, GIF und PostScript unterstützte Komprimierungsmethode. Diese Methode ist optimal zum Komprimieren von Bildern mit großen, einfarbigen Flächen (z. B. Bildschirmmasken oder einfache Paint-Bilder).· „Joint Photographic Experts Group“ (JPEG) ist eine von den Formaten JPEG, TIFF, PDF und PostScript unterstützte Lossy-Methode. Die JPEG-Komprimierung führt bei Halbtonbildern, z. B. Fotos, zu den besten Ergebnissen.Bei der JPEG-Komprimierung legen Sie die Bildqualität fest, indem Sie eine Option aus dem Menü „Qualität“ wählen, den Regler „Qualität“ verschieben oder im Textfeld „Qualität“ einen Wert zwischen 1 und 12 eingeben. Wählen Sie die Komprimierung mit der höchsten Qualität, um ein optimales Druckergebnis zu erhalten. Dateien mit JPEG-Kodierung können nur auf PostScript-Level-2-Druckern (oder höher) ausgegeben werden und lassen sich u. U. nicht in individuelle Platten separieren.· Bei der CCITT-Kodierung handelt es sich um eine Gruppe von verlustfreien, von den Dateiformaten PDF und PostScript unterstützten Komprimierungsmethoden für Schwarzweißbilder. (CCITT ist die Abkürzung des französischen Namens für den Internationalen Ausschuß für Telegrafie und Telefonie.)· Die ZIP-Kodierung ist eine verlustfreie, von den Dateiformaten PDF und TIFF unterstützte Komprimierungsmethode. Wie LZW ist auch die ZIP-Komprimierung am besten für Bilder mit großen, einfarbigen Flächen geeignet.· (ImageReady) PackBits ist eine verlustfreie Komprimierungsmethode, die ein Run-Length-Komprimierungsschema verwendet. PackBits wird vom TIFF-Format nur in ImageReady unterstützt. topLossless- Komprimierungsmethode Gif-Format Die Lossy-Option führt zu einer deutlichen Verringerung der Dateigröße, aber auch zu einer Verringerung der BildqualitätBei der Lossy-Komprimierung wird die Dateigröße durch selektives Löschen von Daten reduziert. Je höher die Lossy-Einstellung, desto mehr Daten werden gelöscht.Oft können Sie einen Lossy-Wert von 5 bis 10 anwenden, manchmal bis zu 50, ohne die Bildqualität maßgeblich zu verschlechtern. Mit der Option „Lossy“ kann die Dateigröße oft um 5 bis 40 % reduziert werden.Hinweis: Sie können „Lossy“ weder mit der Option „Interlaced“ noch mit Algorithmen für Störungsfilter- oder Muster-Dither verwenden.Siehe bei Gif toplpi Die Rasterweite wird in Linien pro Zoll Siehe auch unter >>> Pixel top Das LuraWave-Format (JPEG2000) Dateien des LuraWave-Formats haben die übliche Dateinamen-Endung .lwf und den MimeType image/x-wavelet. In HTML lassen sich LuraWave-Grafiken mit Hilfe der Elemente embed oder object einbinden (siehe Objekte einbinden und Multimedia einbinden (Netscape)).LuraWave ist ein Dateiformat der Firma LuraTech für Pixelgrafiken. Es eignet sich vor allem für hoch auflösende Grafiken, also Fotos und Bilder mit feinen Farbübergängen. Bei solchen Grafiken macht sich der besondere Kompressionsalgorithmus bemerkbar, den das LuraWave-Format verwendet, und der den Algorithmen von JPEG und PNG überlegen ist. Der Lura-Algorithmus, der mit sogenanter Wavelet-Kompression arbeitet, bewahrt im direkten Vergleich mit JPEG bei einer gleichen Dateigrößenreduktion eines Originalbildes eine deutlich bessere Bildqualität als das JPEG-Format. Neben der besonders guten Kompression verfügt das LuraWave-Format über weitere Besonderheiten:Skalierbare Größe: Aufgrund des Wavelet-Kompressionsalgorithmus ist es möglich, ähnlich wie bei einem Hologramm das Gesamtbild aus einem kleinen Teil davon zu rekonstruieren. Das erlaubt es, eine Lurawave-Grafik zu zoomen, also zu vergrößern, ohne dass die Grafik dadurch gleich unansehnlich pixelig wird. Passwortschutz: LuraWave-Grafiken lassen sich in der Weise mit einem Passwort schützen, dass eine qualitativ minderwertigere Bildvariante öffentlich betrachtbar ist, während eine qualitativ hochwertigere Variante nur gegen Eingabe eines Passworts anzeigbar und bearbeitbar ist.Zum Erstellen von LuraWave-Grafiken ist LuraWave-Software erforderlich.Die Software gibt es in Form von Plugins für bekannte Produkte wie Photoshop, Cumulus oder Paintshop Pro.Solche Programme können dann Grafiken als lwf-Dateien abspeichern.Es gibt auch ein separates Tool von LuraWave, das andere Grafikformate wie JPEG, BMP, TIFF usw. einlesen und die Grafiken dann im lwf-Format abspeichern kann.Die Plugins für die Profiprogramme und die Profiversion des separaten Grafiktools sind kostenpflichtig, eine Light-Version des separaten Tools ist kostenlos.Kostenlos sind ferner die leider erforderlichen Browser-Plugins.Infos zu den Produkten und Downloadmöglichkeiten gibt es auf den Web-Seiten von >>> LuraTech. |
| Interlacing Der Browser baut das Bild nach dem Laden gewöhnlich Zeile für Zeile auf. Je größer die Datei, desto länger dauert es, bis der Betrachter erkennen kann, was er gerade lädt. Das Interlacing hilft diesem Problem ab. Es baut zunächst ein Gesamtbild mit unscharfen Konturen auf, das zunehmend schärfer kontrastiert. Schon nach dem Runterladen der halben Datenmenge, ist das Bild sichtbar. Auf diese Weise kann der Surfer schon früh erahnen, was auf ihn zukommt und den Ladevorgang abbrechen, wenn er es möchte.Transparenz Manche grafischen Objekte kommen erst richtig zur Geltung, wenn sie sich harmonisch in das Umfeld einbetten. Am Besten geht das, wenn der Farbhintergrund transparent ist. Das GIF-Format bietet die Möglichkeit, eine Farbe transparent darzustellen. So können Teile einer Grafik sozusagen „durchsichtig“ erscheinen und der Hintergrund schimmert durch. Wie das in der Praxis funktioniert, finden Sie im Artikel über die „Bildkomprimierung mit Fireworks3“.Das animierte GIF Animationen sind nichts Neues. Sicher haben Sie im Internet schon mal sich bewegende Pfeile gesehen. Dazu wird die GIF-Grafiken aus mehreren Einzel-Grafiken zusammensetzt, hintereinander gelegt und nach einer vorgegebenen Zeit gegeneinander ausgewechselt. PNGBeim PNG (Portable Network Graphics) handelt es sich um ein schon altes, aber neu ins Spiel gebrachtes Grafikformat. Es vereint die Vorzüge vom GIF und JPG. PNG- Grafiken können mit bis zu 48-Bit-Farben abgespeichert und trotzdem verlustfrei komprimiert werden, und das mit einer Qualität von 16 Millionen Farben + 256 Transparenzstufen (GIF gibt nur bis zu 8 Bit wieder). Dem steht ein erheblicher Nachteil gegenüber: PNG kann erst mit Browsern der vierten Generation betrachtet werden. Alle älteren Browser benötigen ein Plug-In. Das PNG könnte ein Format für die Zukunft sein. Das Grafikprogramm Fireworks ist schon vorbereitet und verwendet PNG als Standardformat für die Bildbearbeitung. Vorerst sollte man es – zumindest im Web – noch mit Vorsicht anwenden, will man nicht unnötig Teile der Surfer-Gemeinde ausschließen. |