Filter
Der Query Loop-Block ist ein erweiterter Block, der es Ihnen ermöglicht, Beiträge basierend auf angegebenen Parametern anzuzeigen, wie eine PHP-Schleife ohne den Code. Sie können es sich als einen komplexeren und leistungsfähigeren Block für neueste Beiträge vorstellen . Mit verschiedenen Blockmustern, die in das Block-Setup integriert sind, können Sie beispielsweise ein Portfolio oder eine Seite voller Ihrer Lieblingsrezepte erstellen.
Um den Block „Abfrageschleife“ zu einer Seite hinzuzufügen, klicken Sie auf das Blockeinfügesymbol (+), um das Blockeinfüge-Popup-Fenster zu öffnen, und wählen Sie den Block „ Abfrageschleife “ aus.
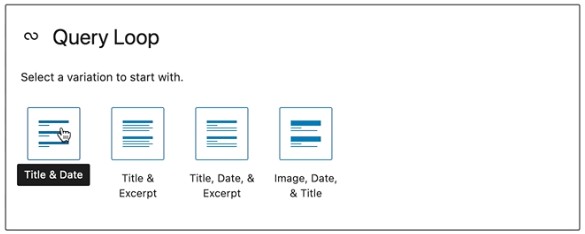
So wählen Sie ein Muster aus
Wenn Sie die Option „Auswählen“ auswählen , stehen Ihnen verschiedene Musteroptionen zur Verfügung. Wählen Sie einfach eines aus, das Ihnen gefällt, und es wird hinzugefügt. Jeder Abfrageschleifenblock besteht aus verschiedenen verschachtelten Blöcken, wie dem Beitragstitelblock und dem Paginierungsblock . Je nachdem, welches Muster Sie wählen, können sich die verschachtelten Blöcke unterscheiden.
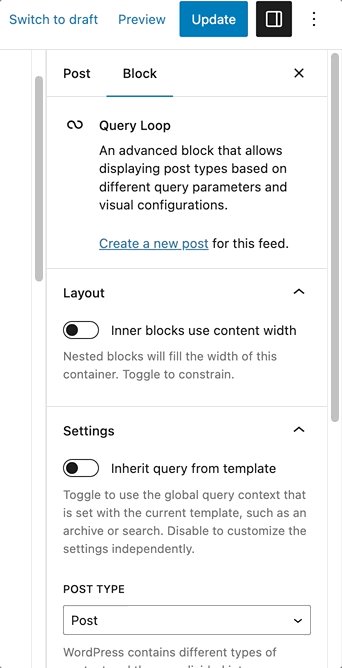
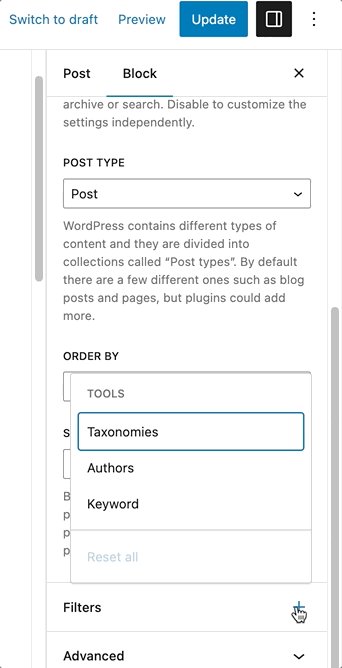
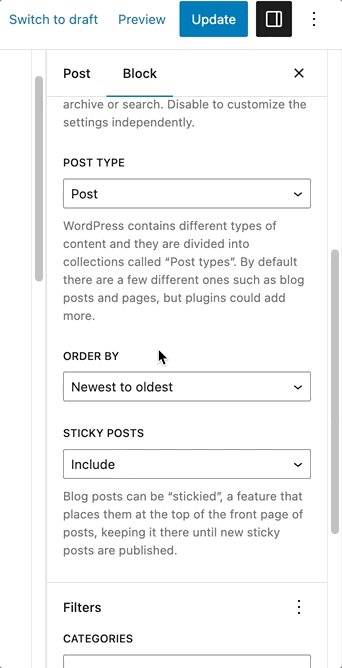
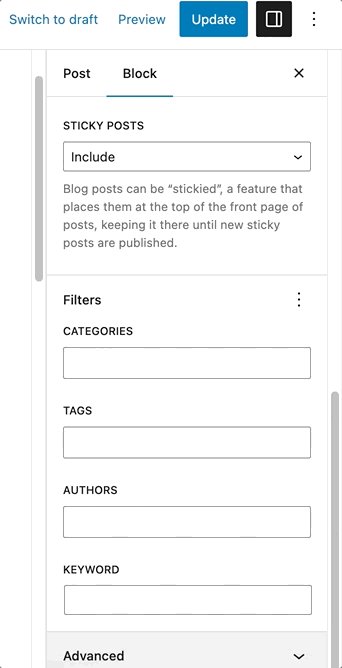
Mit dieser Option können Sie die angezeigten Beiträge weiter anpassen. Wenn dieser Abschnitt nicht angezeigt wird, müssen Sie die Einstellung „Abfrage von Vorlage übernehmen“ deaktivieren.

- Kategorien – Listen Sie alle Kategorien auf, die Sie einbeziehen möchten.
- Tags – Listen Sie alle Tags auf, die Sie einschließen möchten.
- Autoren – Suchen Sie nach einem Autor und fügen Sie ihn zur Liste hinzu. Mehrere Autoren sind zulässig.
- Schlüsselwort – Geben Sie die gewünschten Schlüsselwörter ein.
Beachten Sie, dass auch die Filterung benutzerdefinierter Taxonomien möglich ist. Sehen Sie sich das folgende Beispiel für den WooCommerce-Produktkategorienfilter an:
Wenn Sie einen hierarchischen Beitragstyp wie „Seite“ auswählen, werden diese Optionen angezeigt:
- Autoren – Suchen Sie nach einem Autor und fügen Sie ihn zur Liste hinzu. Mehrere Autoren sind zulässig.
- Schlüsselwort – Geben Sie die gewünschten Schlüsselwörter ein.
- Eltern – Listen Sie alle Eltern auf, die Sie einbeziehen möchten.
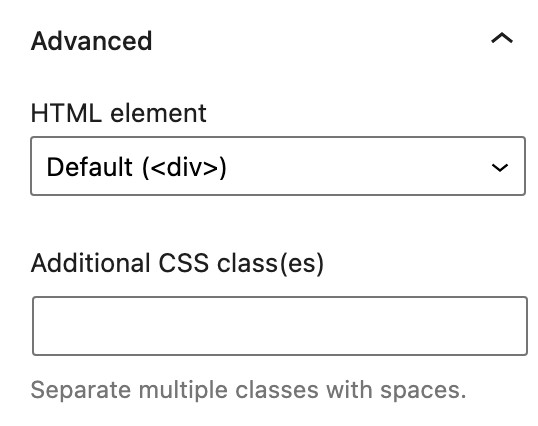
Erweiterte Einstellungen
Auf der Registerkarte „Erweitert“ können Sie Ihrem Block eine CSS-Klasse hinzufügen, sodass Sie benutzerdefiniertes CSS schreiben und den Block nach Ihren Wünschen gestalten können. Außerdem können Sie ein HTML-Element zuweisen.

Ressourcen
Änderungsprotokoll
- Aktualisiert am 26.03.2023
- Überarbeitete Formatierung für den gesamten Artikel
- Gegebenenfalls Videos/Screenshots hinzugefügt
- Der Abschnitt „Farbe der Blockeinstellungen“ wurde aktualisiert
- Aktualisierter Ablauf im Abschnitt „Filter“ zusammen mit neuem übergeordneten Filter, Filterung mehrerer Autoren und benutzerdefinierter Taxonomien
- Aktualisierte Blockerstellungs- und Ersetzungsabläufe
- Es wurde eine Erwähnung und ein Screenshot zum Anpassen der Anzeige hinzugefügt, wenn der Block „Abfrageschleife“ keine Ergebnisse anzeigt
- Link zum Paginierungsblock hinzugefügt
- Alle Screenshots für 6.2 aktualisiert
- Am 14.07.2021 im Abschnitt „Ressourcen“ hinzugefügt
- Erstellt am 08.07.2021