
Generatoren sparen Zeit
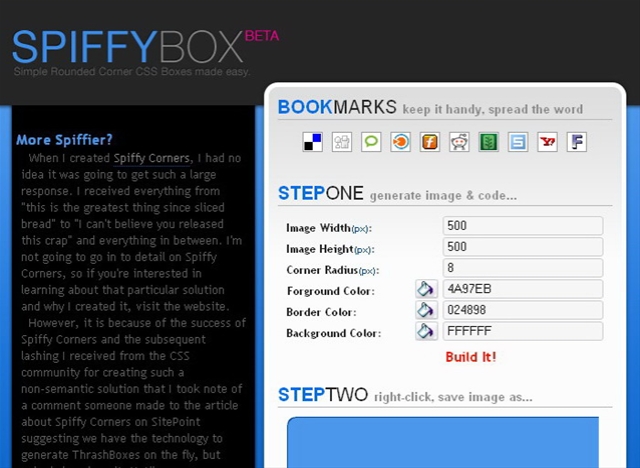
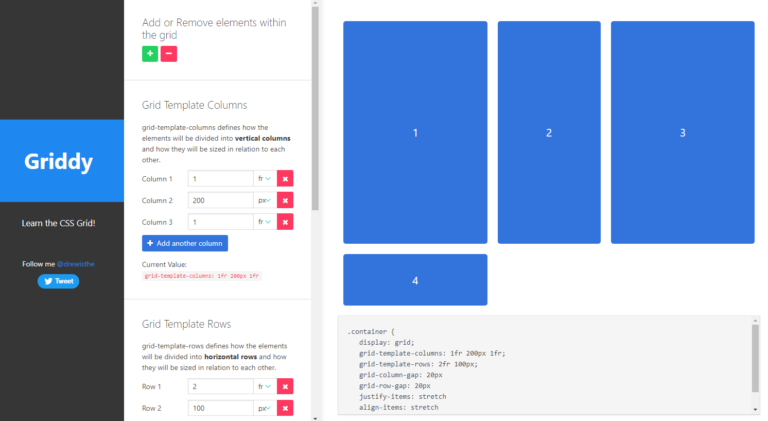
Hier einige hilfreiche Links zu solchen. CSS-Grid-Generatoren Die CSS-Grids sind eine sehr mächtige und umfangreiche Layout-Technik. Durch die zunehmende Beliebtheit der Technik ist es nicht verwunderlich, dass es für die CSS-Grids schon eine Reihe an sehr leistungsfähigen Generatoren gibt. Hier…