Überschriften helfen dabei, neue Abschnitte einzuführen und den Inhalt auf der Seite zu organisieren. Sie machen Ihre Website für Menschen und Suchmaschinen besser lesbar.
Um eine Überschrift hinzuzufügen, klicken Sie auf den Blockeinfüger ( + ). Alternativ können Sie /headingeinen neuen Absatzblock eingeben und drücken enter.
Sie können auch einen Überschriftenblock mit der Überschriftenebene H1/h1 hinzufügen, indem Sie einen neuen Absatzblock gefolgt von eingeben enter. Nachfolgende Überschriftenblöcke können durch Eingabe von /h2, /h3, /h4, gefolgt von /h5hinzugefügt werden ./h6enter
Der Blockeditor betrachtet den Seitentitel standardmäßig als <h1>-Tag, sodass nachfolgende Überschriftenblöcke als H2 , H3 usw. hinzugefügt werden .
Sie können Ihre Überschriftenebene auch entsprechend Ihrem Stil in der Block-Symbolleiste auswählen.

Jedem Überschriftenblock kann ein Anker mitgegeben werden, mit folgendem vorgehen.
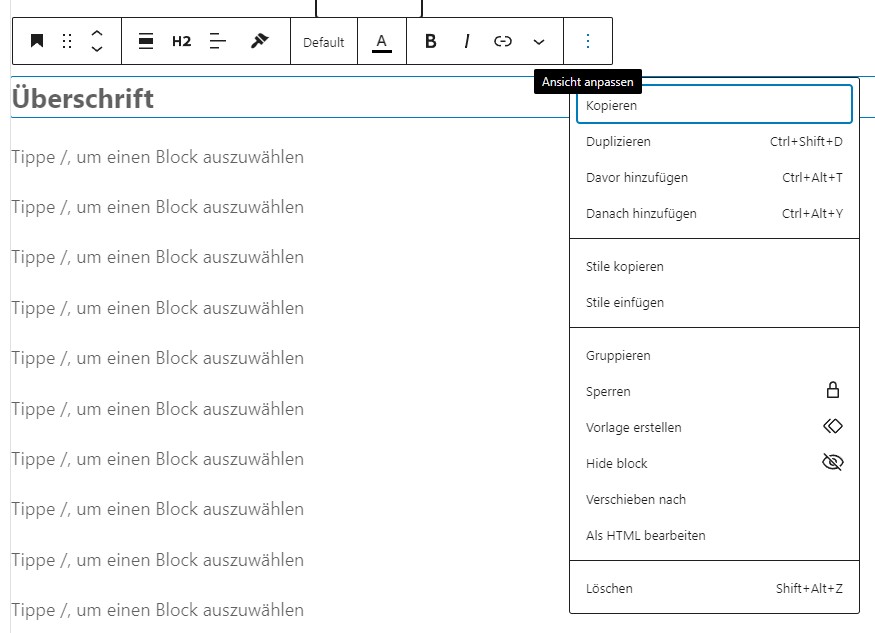
- Die drei Punkte anklicken, um das Ansichtsmenü aufzurufen.
- dann „Als HTML bearbeiten“ anklicken
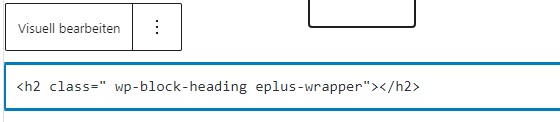
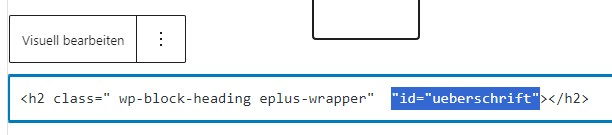
- nun geht ein Fenster auf, in dem man mit HTML Anweisungen wie z.B. „id=“ueberschrift“ eintragen kann siehe Bild unten
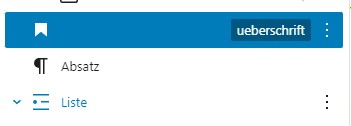
- In der Dokumentenübersicht erkannt man anhand des Eintrages das ein Anker eingetragen wurde