Die Bedeutung von Graceful Degradation im barrierefreien Interface-Design
Quelle: Smashing Magazine
Graceful Degradation ist ein Designansatz, der sicherstellt, dass die Grundlagen einer Website auch dann noch funktionieren, wenn bestimmte einzelne Teile nicht mehr funktionieren. Der Ansatz beseitigt
einzelne Fehlerquellen : Nur weil eine Sache nicht mehr funktioniert, bedeutet das nicht, dass das gesamte System ausfällt. Eine Site, die diesem Prinzip folgt, versagt in Teilen statt auf einmal, sodass die wichtigsten Funktionen weiterhin verfügbar bleiben, wenn bei einigen Komponenten ein Fehler auftritt.

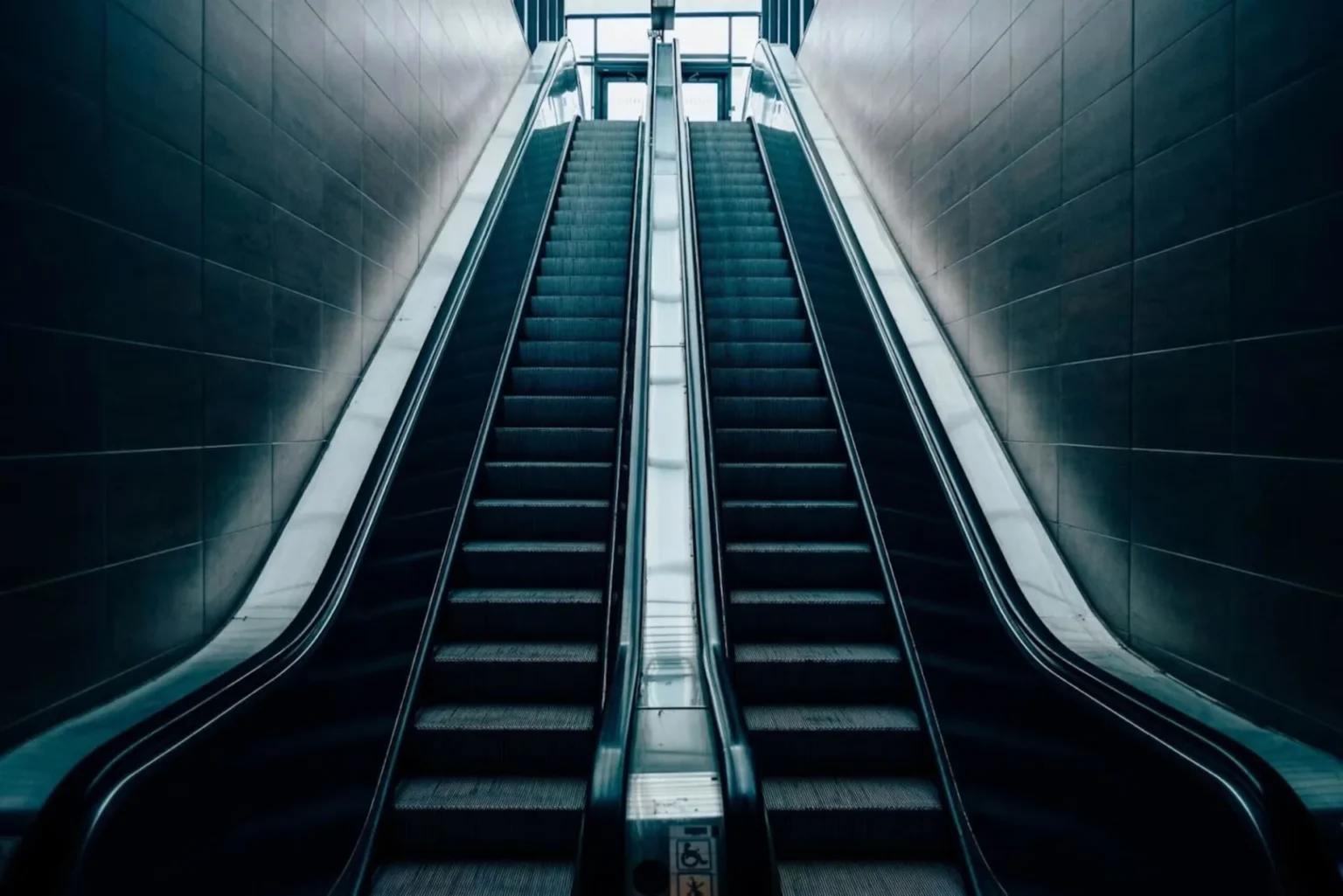
Bildquelle: unsplash
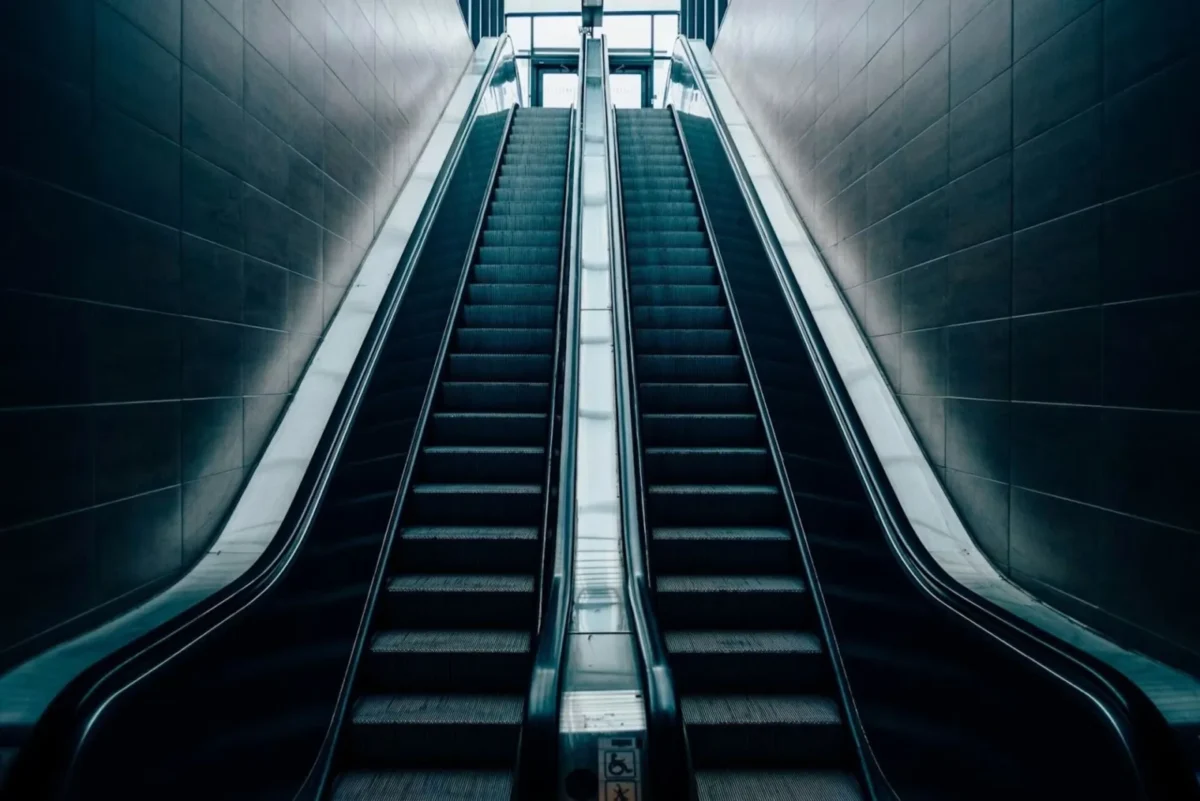
Rolltreppen sind ein bekanntes Beispiel aus der realen Welt für dasselbe Konzept. Wenn sie nicht mehr funktionieren, können sie immer noch Menschen von einem Stockwerk zum nächsten befördern, indem sie als Treppen fungieren. Sie sind vielleicht nicht so funktional wie normalerweise, aber sie sind nicht völlig nutzlos.

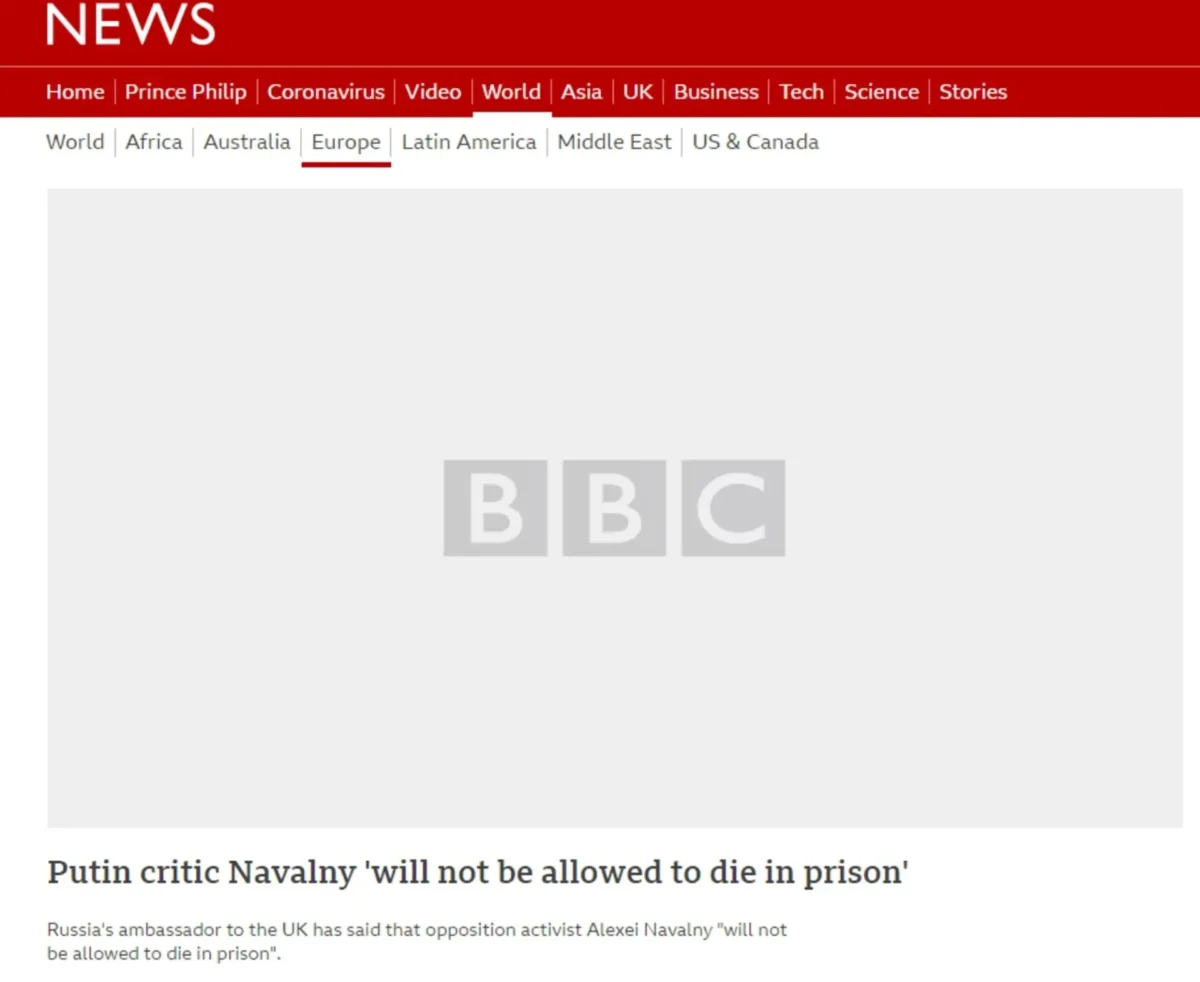
Die BBC News-Webseite ist ein gutes Beispiel für Graceful Degradation im Webdesign. Wie dieser Screenshot zeigt, priorisiert die Seite das Laden der Navigation und des Textes innerhalb einer Nachrichtenmeldung gegenüber Bildern. Folglich können Bilder aufgrund langsamer Geschwindigkeiten oder alter, inkompatibler Browser-Plugins möglicherweise nicht verfügbar sein, aber die Kernfunktion der Seite – das Teilen der Nachrichten – ist weiterhin zugänglich.

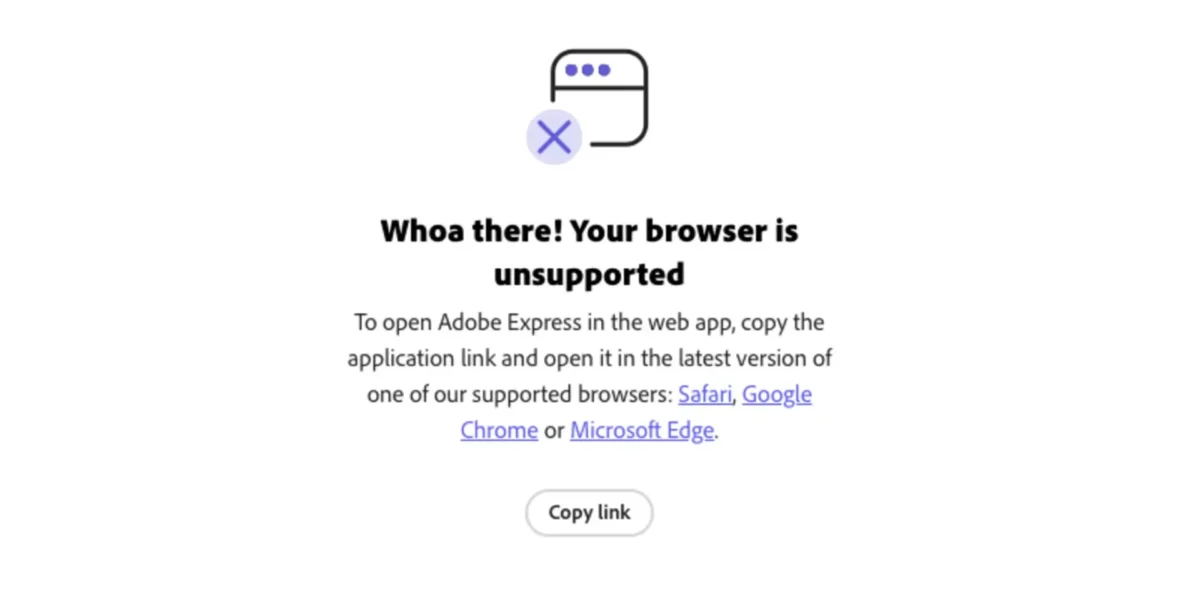
Im Gegensatz dazu ist die Adobe Express-Website ein Beispiel dafür, was ohne eine angemessene Verschlechterung passieren kann. Anstatt einige Funktionen nicht verfügbar zu machen oder die Ladezeiten zu verkürzen, ist die gesamte Website in einigen Browsern nicht zugänglich. Folglich müssen Benutzer die Software aktualisieren oder wechseln, um die Web-App verwenden zu können, was der Zugänglichkeit nicht gerade zuträglich ist.
Wollen Sie mehr über dieses Thema erfahren, folgen Sie diesem Artikel im Smashing Magazine.