
HTML5 UP
—
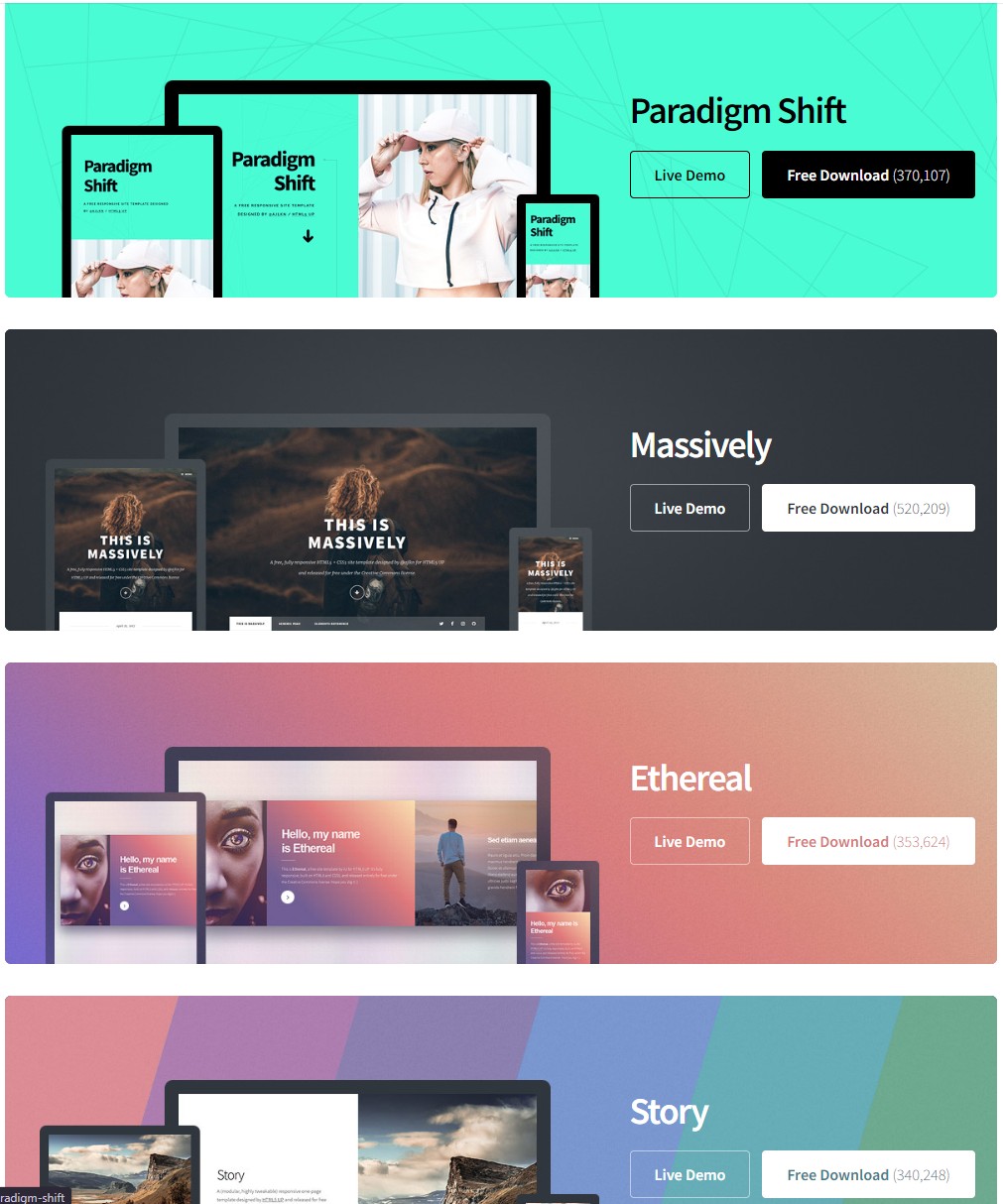
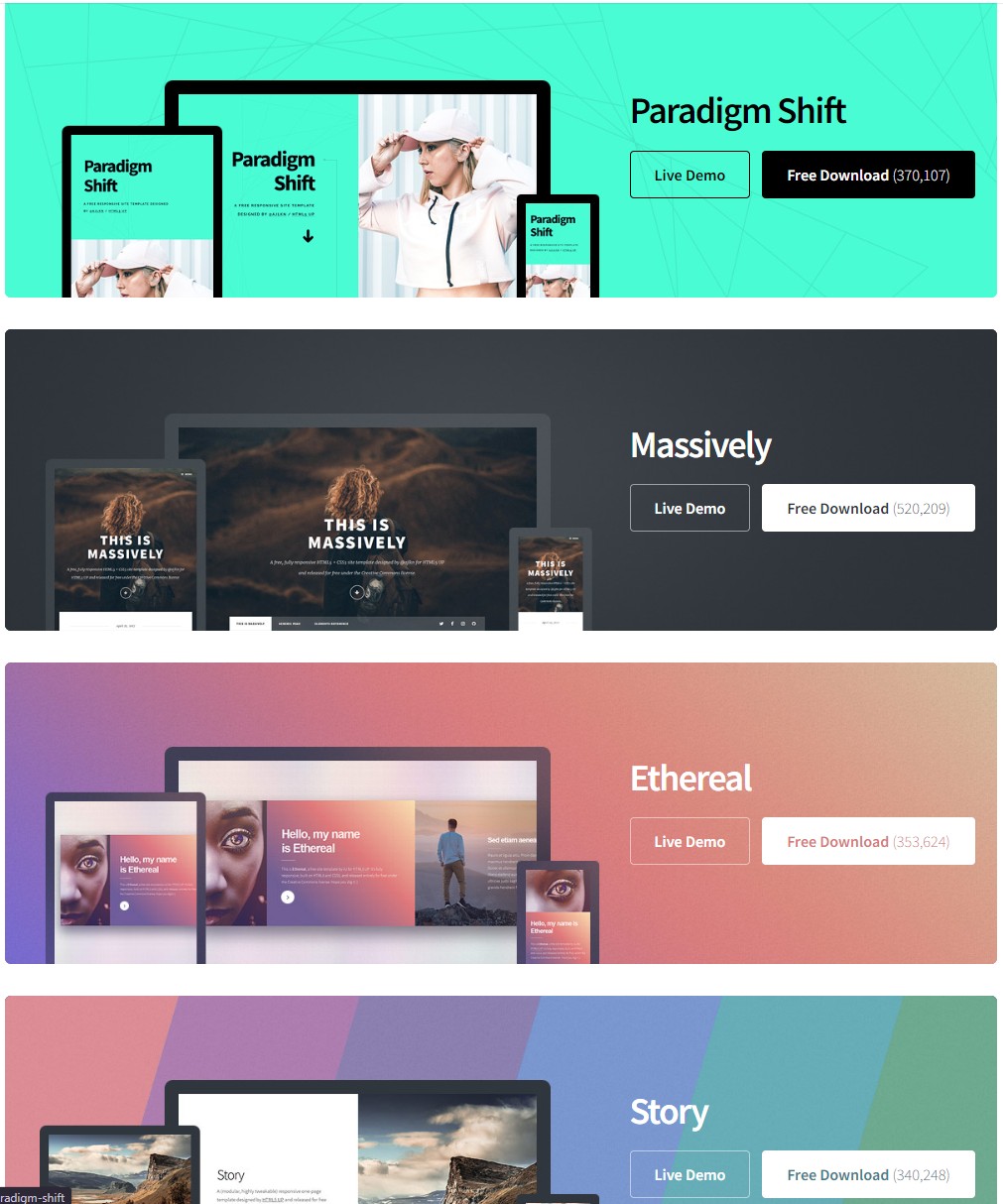
HTML5 Up bietet euch über 40 fast durchgehend schicke & responsive Open-Source (CC BY 3.0) HTML5/CSS Website-Templates zum download an. Weitere Templates sollen folgen. … erstellt schicke HTML5-Site-Vorlagen , die:


—
HTML5 Up bietet euch über 40 fast durchgehend schicke & responsive Open-Source (CC BY 3.0) HTML5/CSS Website-Templates zum download an. Weitere Templates sollen folgen. … erstellt schicke HTML5-Site-Vorlagen , die:

—
Text+Bild Quelle: bostondynamics.com Bei Boston Dynamics sind wir stets auf der Suche nach Innovationen – wir erweitern die Grenzen des Robotikbereichs und erschließen mit Atlas die nächste kommerzielle Grenze. Lernen Sie Atlas kennen https://bostondynamics.com/blog/electric-new-era-for-atlas/ Unser vollelektrischer Atlas-Roboter ist der dynamischste…

—
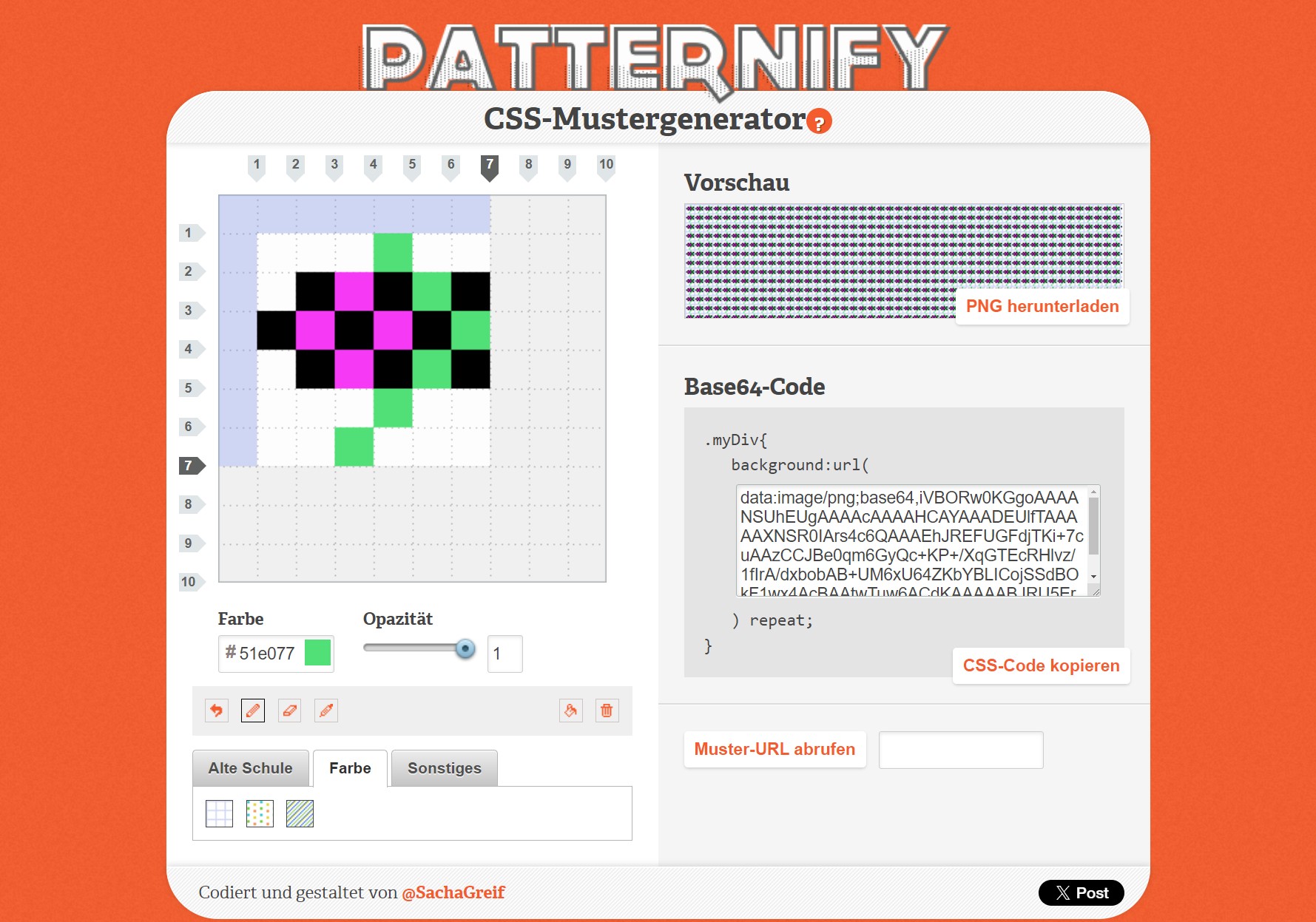
patternify.com Was ist Patternify? Patternify ist ein einfacher Mustergenerator. Ich habe es erstellt, um mir die Mühe zu ersparen, Photoshop zu starten, nur um ein 2 x 2 Pixel großes Streifenmuster zu exportieren. Sie können Ihr Muster nicht nur online…

Quelle: https://wordpress.org/about/history/ WordPress hat seit 2003 einen langen Weg zurückgelegt. Was mit ein paar Codezeilen und der Mission, ein besseres Web aufzubauen, begann, hat sich zu einer weit verbreiteten Webplattform und einer florierenden Community entwickelt. Lesen Sie mehr über die…

—
Die für den 16. Juli 2024 geplante Veröffentlichung der WordPress-Version ist eine Stabilisierungs- und Polierversion, die darauf abzielt, die Leistungsqualität durch die Beseitigung von Fehlern zu verbessern und gleichzeitig das allgemeine Benutzererlebnis zu verbessern. Im Vergleich zu den Vorgängerversionen (6.5…

Es gibt eine Home und eine Startseite und man kann festlegen auf welcher die Website als Erstes angezeigt werden. Du kannst auswählen, was auf der Homepage deiner Website angezeigt wird. Das können Beiträge in umgekehrter chronologischer Reihenfolge (klassischer Blog) oder…

Es gibt extrem viele Grafikkarten auf dem Markt, aber wie schnell sind sie im Vergleich? GamerStar Tech hat eine Rangliste erstellt, die auf einen Blick für Klarheit verschafft. Quelle: gamestar.de Mittelklasse Nvidia AMD Intel Leistungsklasse 5 RTX 3070 Ti (8 GB)RTX…

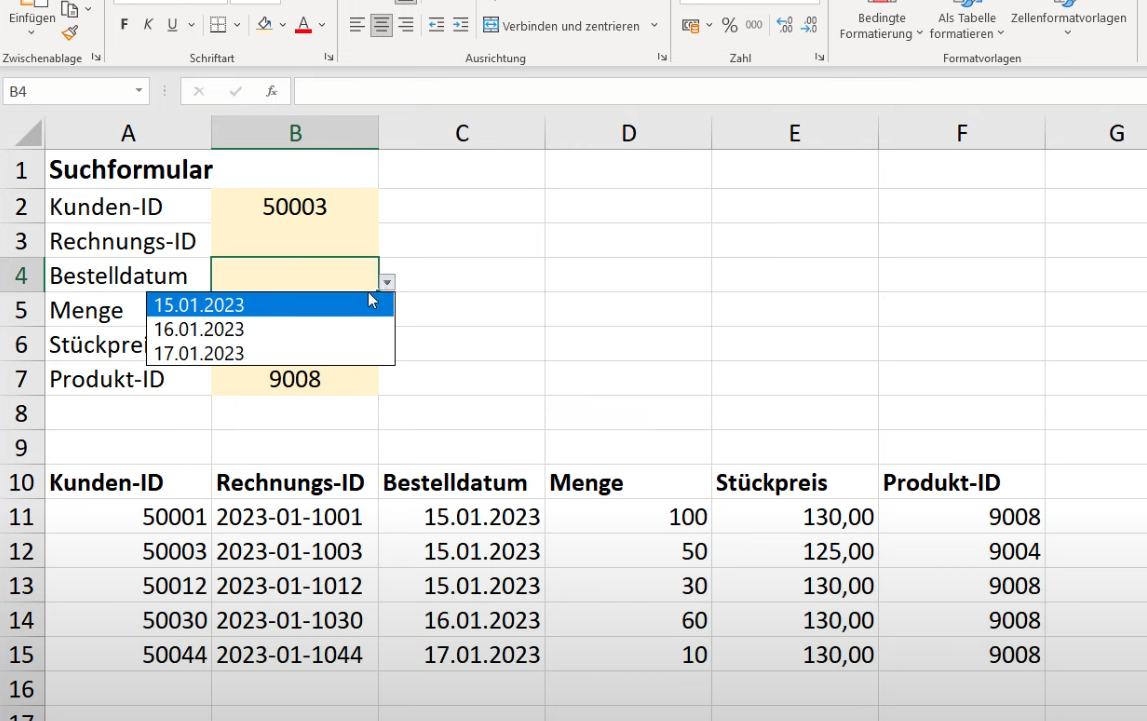
Tatakaus zeigt in diesem Video kurz und knackig, wie man eine einfache Dateneingabemaske in Excel aufruft und weitere interessant Details. Tatakaus Eingabemaske Excel Diese Funktion hat Microsoft vor uns versteckt! In Excel gibt es bereits eine Eingabemaske die z.B. für…

—
Es gibt keinen Textauszug, da dies ein geschützter Beitrag ist.

—
Yuri’s Night ist die weltweite Feier des bemannten Aufbruchs ins All. Jedes Jahr am 12. April vereint sich die junge Generation auf der ganzen Welt zu einer grossen Party mit Musik, Kunst und Tanz, um die Faszination des Weltraums zu teilen.…
Bleibe auf dem Laufenden mit allem, was du wissen musst.