Jahr: 2022

Was kostet ein iPhone Made USA
—
in AllgemeinNIcht für 500$ sonder 3500$ Kann die USA iPhones in dieser Menge überhaupt bauen? Dazu gibt es ein ausführlicher Artikel bei Golem. https://www.golem.de/news/made-in-usa-wie-viel-ein-in-den-usa-gebautes-iphone-kosten-wuerde-2504-195183.html

50 Jahre Microsoft
Am 4. April 2025 feiert Microsoft sein 50-jähriges Bestehen. Hier sind einige der wichtigsten Höhepunkte in der Geschichte des Unternehmens: Die frühen Jahre: Dominanz im PC-Zeitalter: Expansion und neue Märkte: Das Zeitalter der künstlichen Intelligenz: Im Laufe seiner 50-jährigen Geschichte…

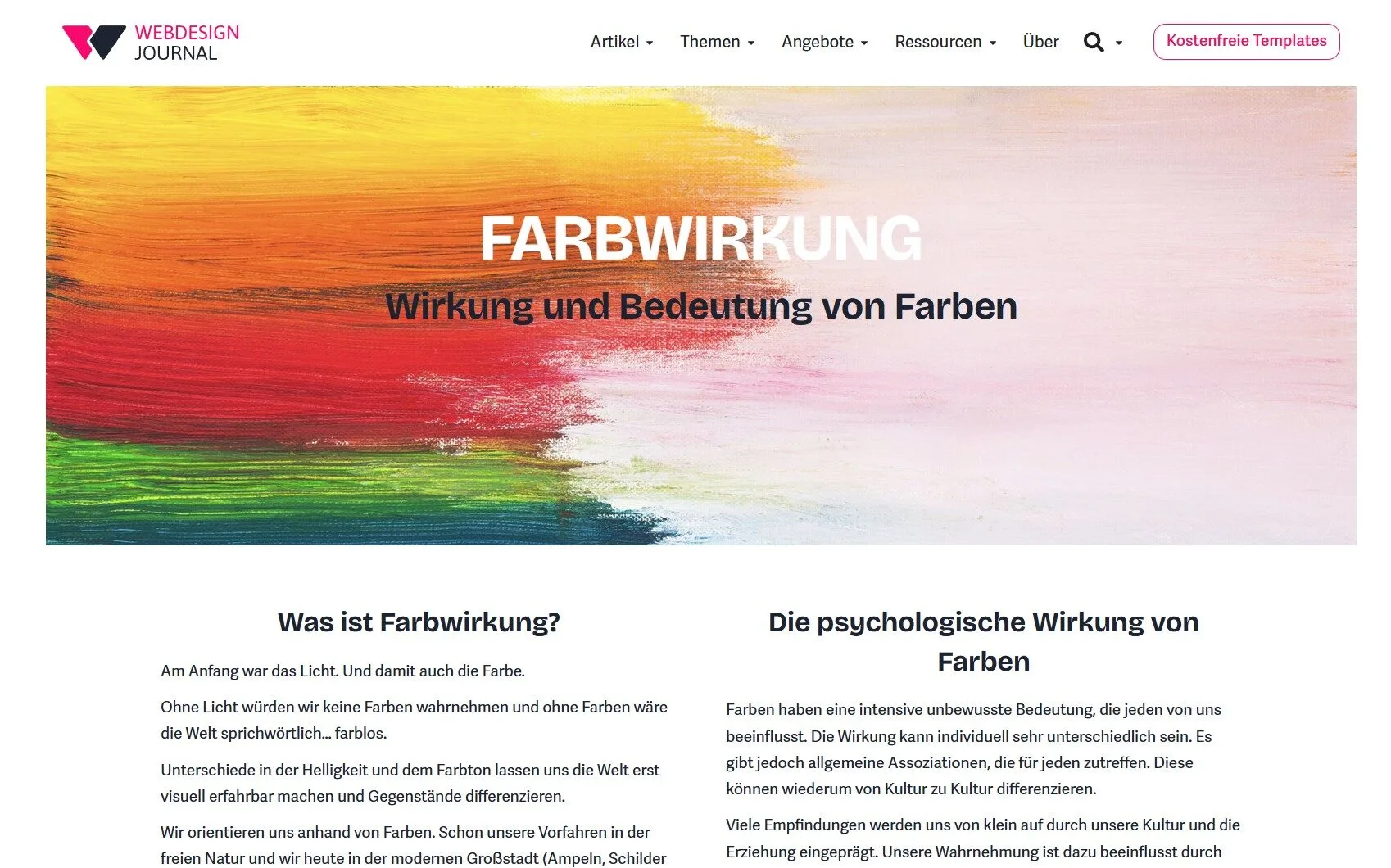
FARBWIRKUNG
—
Wirkung und Bedeutung von Farben Am Anfang war das Licht. Und damit auch die Farbe. Ohne Licht würden wir keine Farben wahrnehmen und ohne Farben wäre die Welt sprichwörtlich… farblos. Auf Webdesign Journal findet man eine ausführliche beschreibung wie Farben…

101 spannende Farbkombinationen
—
Link Farbe zählt mit zu den entscheidenden Faktoren erfolgreicher Designs. Wir haben 101 neue Farbkombinationen zusammengestellt, die euch bei der Farbauswahl unterstützen.

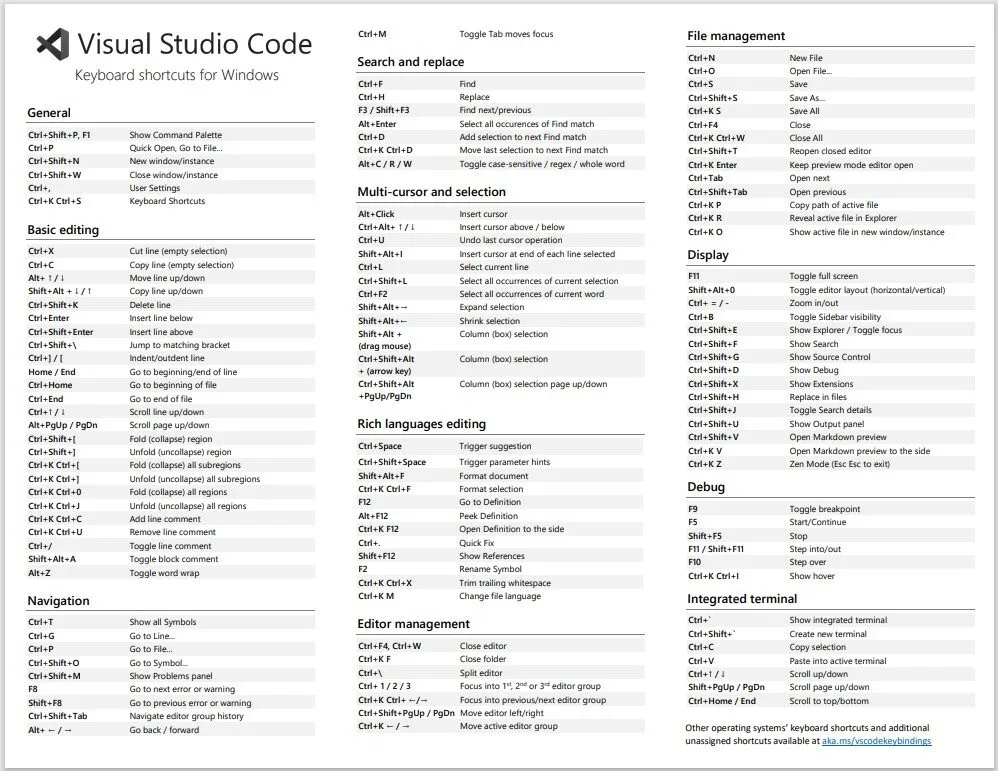
Multiline editing in Visual Studio Code
—
in AllgemeinLink Praktische Tipps sowie ein Cheatsheet (siehe Beitragsbild) für multi-line editing, um beispielsweise mehrere Elemente in HTML – oder bei anderen Sprachen sowie Programmiersprachen – simultan auszuwählen. Dies spart einiges an Zeit an Coding-Fleissarbeit(ohne ein Snippet dafür kreieren zu müssen).…

WordPress Menü mit Icons aufpeppen
—
Die Navigation ist ein sehr wichtiger Bestandteil einer Webseite und kann in WordPress ganz einfach angepasst werden. Für die Gestaltung der einzelnen Menüpunkte kann man neben der Schrift oder der Farbe auch Icons verwenden. Wie du ein WordPress Menü mit…

Hamburger Responsive Navigation
—
Hier ist ein einfaches JavaScript-Skript, mit dem ein Burger-Button eine responsive Navigation von der rechten Seite hereinschieben lässt. Beim Klick auf einen Link innerhalb der Navigation verschwindet sie wieder. Funktionalität: Styling: Ergebnis: Beim Klick auf einen Navigationslink oder außerhalb der…

Was ist neu in Gutenberg 20.0?
—
in Allgemein(10. Januar) Quelle: https://make.wordpress.org/core/tag/gutenberg-new/ Erweiterungen für das Style Book Das Style Book hat in dieser Version einige Verbesserungen erfahren. Es enthält jetzt verschiedene Abschnitte für Typografie, Farben und einzelne Blöcke, die alle aktiviert werden, wenn der Benutzer zu diesen Menüelementen…

Top Button bei scrollen einblenden
—
Hier ist ein einfaches Skript, das einen „Top-Button“ erstellt, der erscheint, sobald der Benutzer 100px scrollt. Beim Klick auf diesen Button wird der Benutzer zurück zum Seitenanfang gebracht. HTML und CSS: <!DOCTYPE html><html lang=“en“><head> <meta charset=“UTF-8″> <meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>…

Umschalten zwischen dark und light
—
Um zwischen einem Dark-Modus und einem Light-Modus umzuschalten, kannst du mit einem Schalter (switch button) und CSS-Variablen arbeiten. Hier ist eine vollständige Lösung mit HTML, CSS und JavaScript: HTML <!DOCTYPE html><html lang=“en“><head> <meta charset=“UTF-8″> <meta name=“viewport“ content=“width=device-width, initial-scale=1.0″> <title>Dark/Light Mode…

WP Phase 3 Feature-Projekte Übersicht
Hier finden sie die ganze Projektliste an denen gearbeitet wird https://make.wordpress.org/core/features/ Unten sie einige Projekt an denen in Phase 3 gearbeitet wird. aktiv experimentell Gemeinsames Bearbeiten [Phase 3] Als eine der Säulen von Phase 3 der Gutenberg-Roadmap verfolgt diese Bemühung mehrere Ziele:…

Nur jewails ein <details> open mit JS
—
Um sicherzustellen, dass immer nur ein <details>-Element geöffnet ist, wenn der Benutzer ein anderes <details>-Element anklickt, kannst du ein JavaScript hinzufügen, das alle anderen <details>-Elemente schließt, sobald eines geöffnet wird. Hier ist ein Beispiel: HTML <!DOCTYPE html><html lang=“en“><head> <meta charset=“UTF-8″>…

WP Update zu Phase 3: Kooperationsbemühungen
—
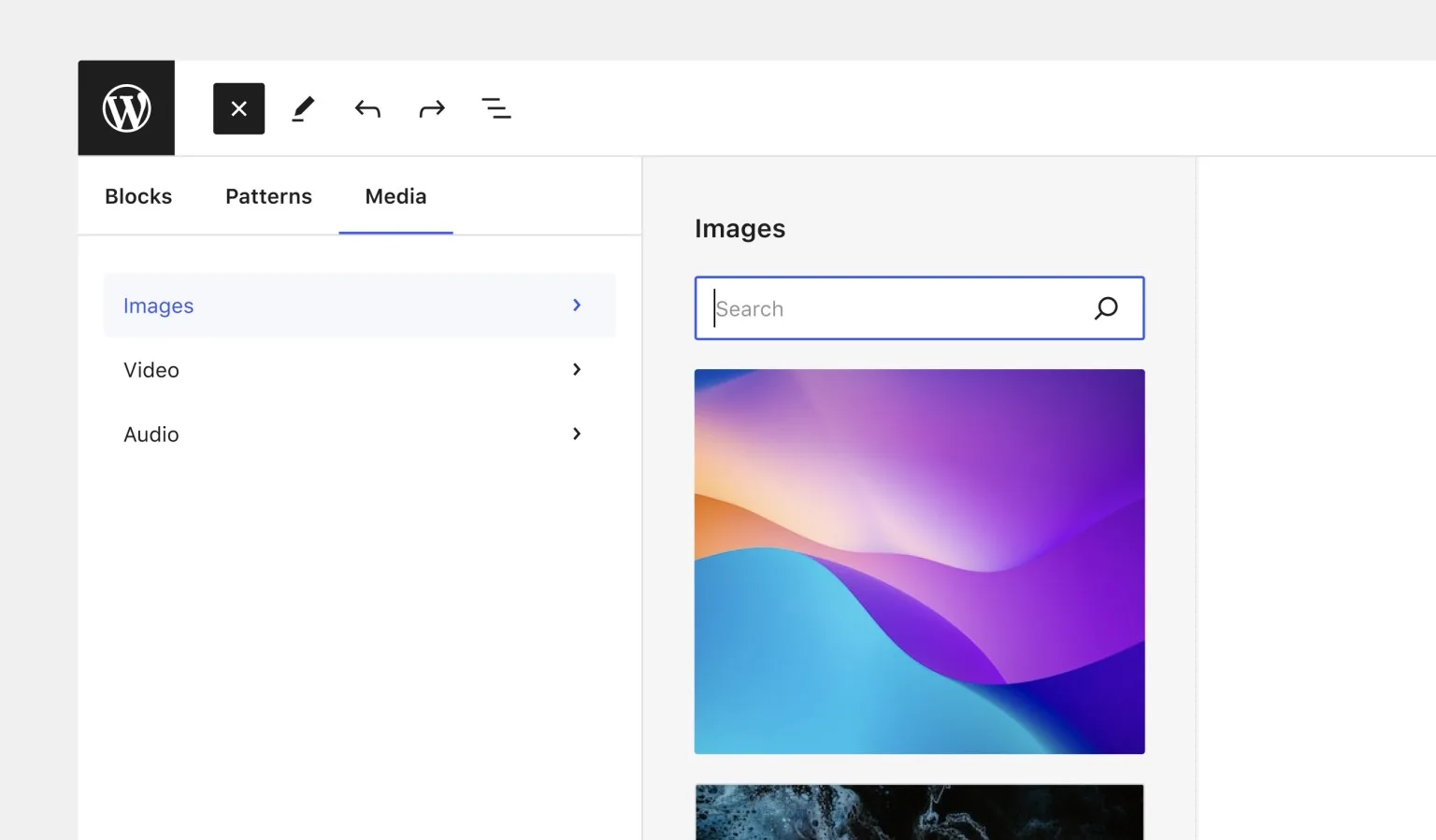
in AllgemeinQuelle: https://make.wordpress.org/core/tag/phase-3/ Im letzten Jahr hat Phase 3 der Gutenberg – Roadmap begonnen, Gestalt anzunehmen. Damit ist ein Update darüber erforderlich, was bereits getan wurde, wie es weitergeht und was in Zukunft zu erwarten ist. Einführung Die Medienbibliothek war in den ersten…

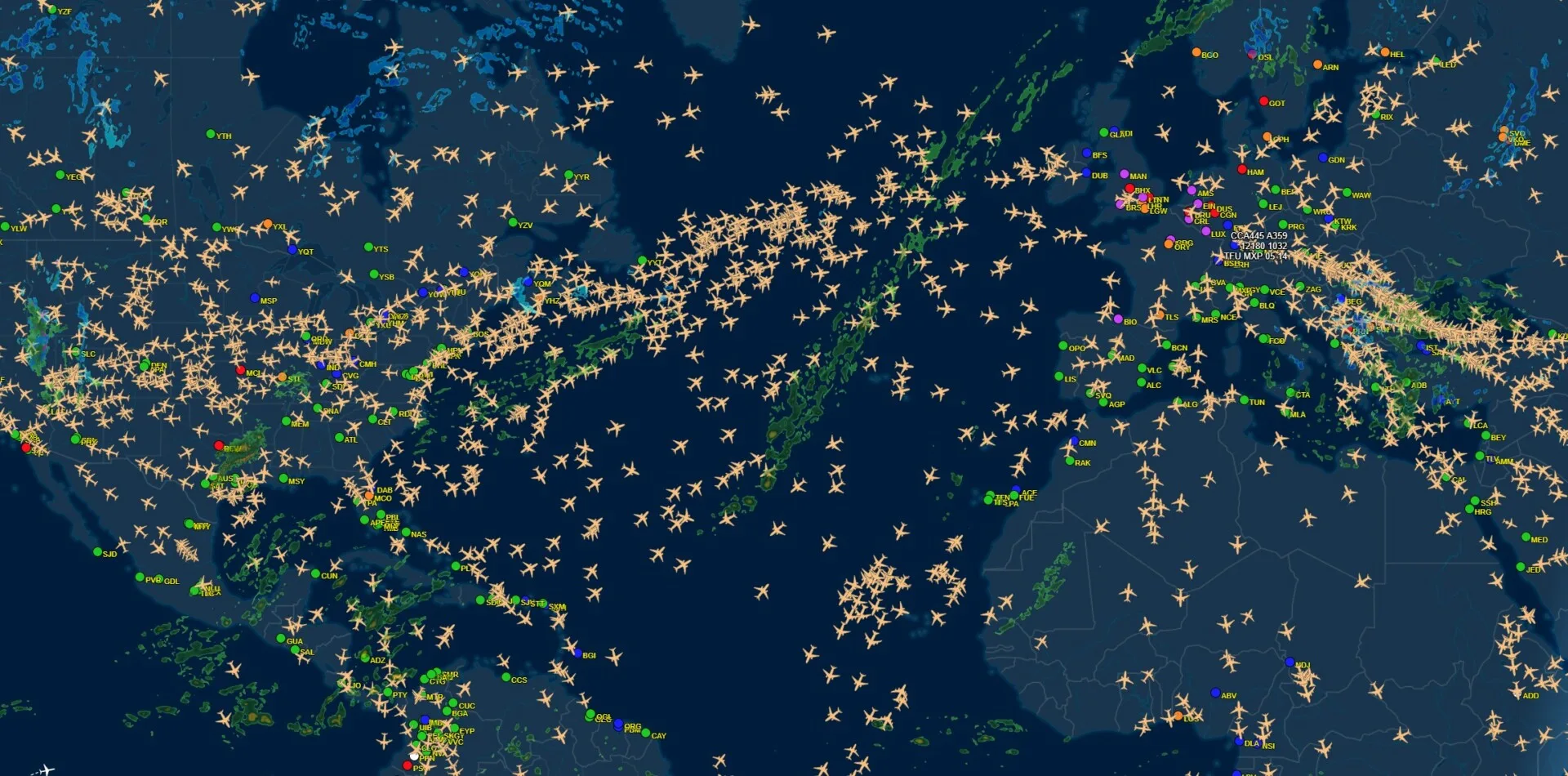
Weltweites Flugtracking in Echtzeit
—
in AllgemeinQuelle: https://www.flightaware.com/ Das Flugtracking auf der Live-Karte von FlightAware verrät Ihnen, welche Flugzeuge am Himmel in Ihrer Nähe und überall sonst auf der Welt unterwegs sind. Wenn Sie auf ein Flugzeug oder einen Flughafen klicken, wird eine Detailansicht angezeigt. Mit…