
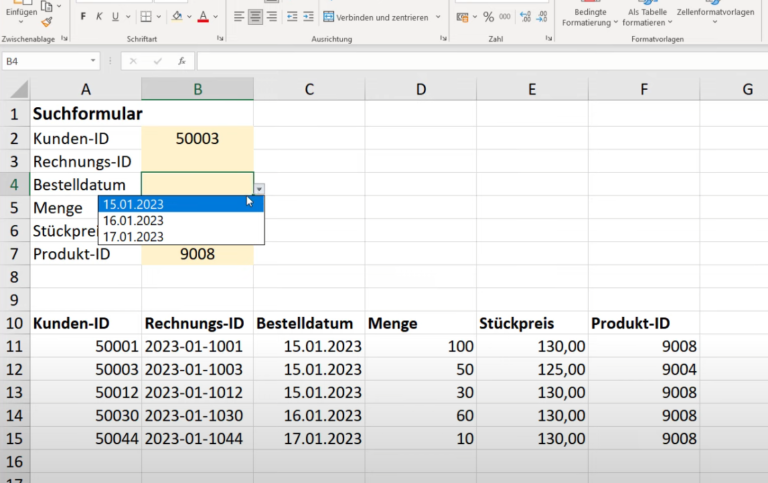
Excel Datenbank erstellen – mit Eingabemaske und Suchfunktion [OHNE VBA, Vorlage]
Tatakaus zeigt in diesem Video kurz und knackig, wie man eine einfache Dateneingabemaske in Excel aufruft und weitere interessant Details. Tatakaus Eingabemaske Excel Diese Funktion hat Microsoft vor uns versteckt! In Excel gibt es bereits eine Eingabemaske die z.B. für…